Today, we released 10.7. Read on to learn more about:
- The return of Cypress Studio for Cypress 10
- Svelte Support for Component Testing
Welcome Back, Cypress Studio!
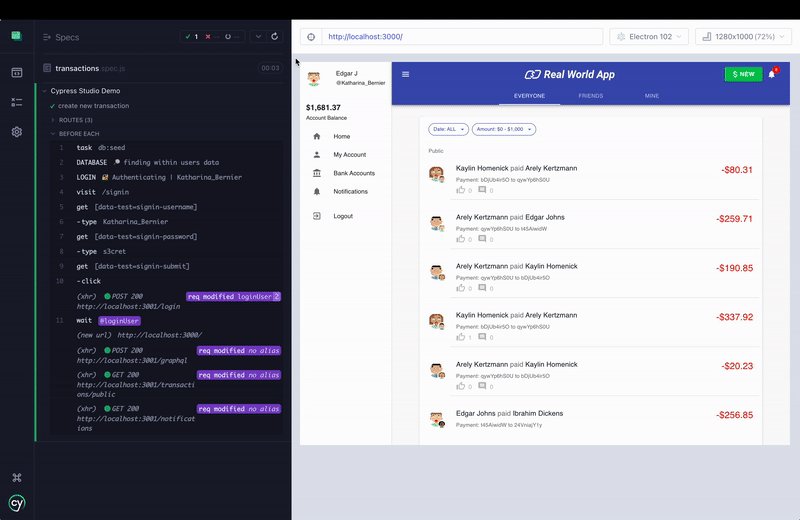
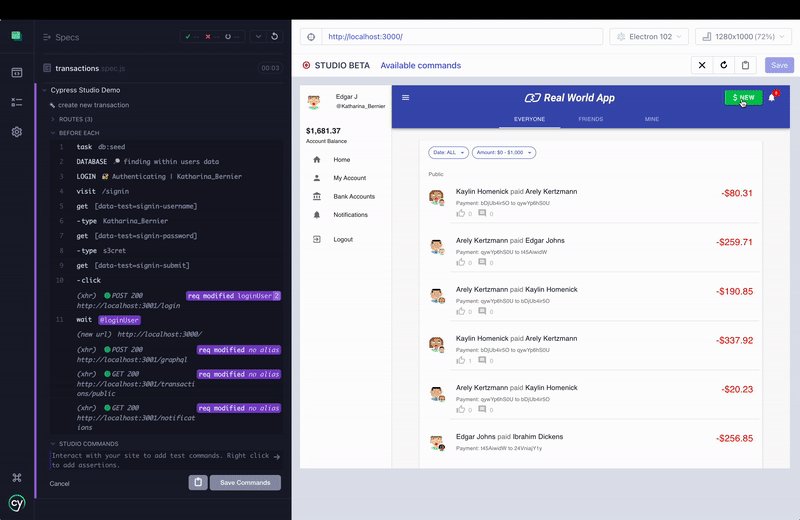
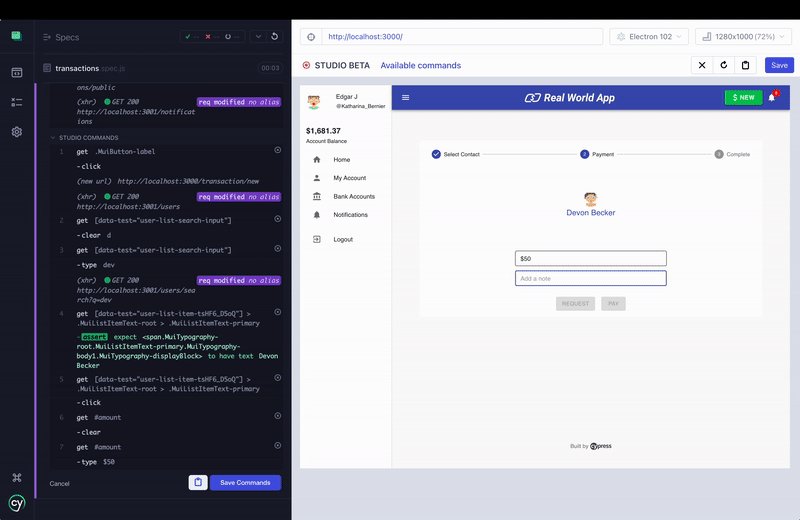
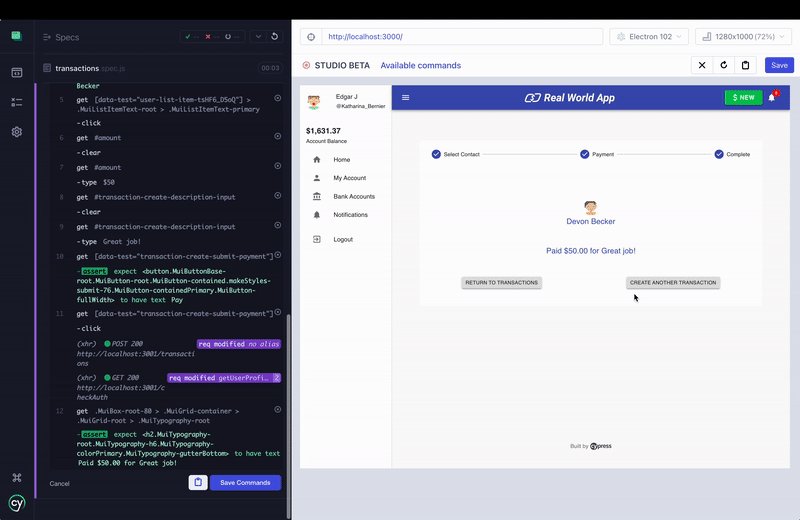
Cypress Studio provides a visual way to generate tests within Cypress, by recording interactions against the application under test. It is especially useful for existing code bases, where you would like to quickly and easily add some test coverage — all visually, without needing to write a single line of code!
Studio was originally released as an experiment in Cypress 6. When Cypress 10 was released, we removed Studio because of the time and resources it would take to refactor the feature for the release. Due to popular demand, Studio is back in Cypress 10!

How To Try Cypress Studio
Studio is still an experimental feature — we are actively working on improving it based on user feedback. Like all experiments, you can try it out by setting the experimentalStudio configuration option to true in cypress.config:
const { defineConfig } = require('cypress')
module.exports = defineConfig({
e2e: {
experimentalStudio: true
}
})At the time of this post, Cypress Studio only works with End-to-End Testing. Component Testing may be supported in a future update. See the full documentation or this blog post for more information on how it works and a demonstration.
Introducing Svelte Component Testing
In Cypress 10, we integrated Component Testing directly in the main app so that you can quickly build and test front-end components as you develop your web apps, using the same API you know from end-to-end testing. The initial release included support for React and Vue, and we recently added support for Angular. Today, we are excited to announce that we’ve added support for Svelte!
Why use Cypress for Component Testing?
Great question! While you can unit test Svelte component today with tools like Jest, Cypress Component Testing provides some advantages:
- With our browser-based Test Runner, you can test-drive your component’s styles and API in an isolated way that you don’t get with headless unit testing via a jsdom.
- Separating the components from the rest of your website enforces component-driven development for quickly and efficiently developing higher quality, more durable UIs.
Getting started with Svelte Component Testing
One of the main differences between End-to-End and Component Testing is that unlike E2E testing, which relies on an existing server to serve your website that you visit, Component Testing relies on its own devServer to serve your Svelte components. Once a server is established, we need a way to mount your Svelte components to the DOM. Let’s take a look under the hood of these 2 main parts of Svelte Component Testing.
Svelte Dev Server
After updating to the most recent version of cypress via npm install cypress@latest, you can follow the Cypress Launchpad instructions that configures your Svelte application for component testing for you!
Mounting a Svelte Component for testing
Once your dev server is configured you are ready to mount a component to the DOM for testing. The @cypress/svelte mount function allows you to do just that. In most cases, the Cypress launchpad will handle the configuration of your mount function!
import { mount } from 'cypress/svelte'
Cypress.Commands.add('mount', mount)See the finished cypress/support/component.ts. This allows you to use cy.mount() in any component test without having to import { mount } from 'cypress/svelte' in every spec file.
Example Component
To show off Svelte Component Testing, here is a simple Counter.svelte component.
<script>
export let count = 0;
</script>
<button aria-label="decrement" on:click={() => count--}>-</button>
<span data-cy="count">{count}</span>
<button aria-label="increment" on:click={() => count++}>+</button>We can then create a Counter.cy.js next to your component file that will house your tests.
import Counter from "./Counter.svelte";
it("should render", () => {
cy.mount(Counter, { props: { count: 10 } });
cy.get("[data-cy=count]").contains("10");
cy.get("[aria-label=increment]").click();
cy.get("[data-cy=count]").contains("11");
cy.get("[aria-label=decrement]").click();
cy.get("[data-cy=count]").contains("10");
});If you’ve followed along, you can then open up Component Testing with npx cypress open –-component, choose a browser and click on the Counter.cy.js test file and see it run through the tests you created!
To see more details about setting up component testing for Svelte visit the Quickstart Guide here.
Check out the cypress-component-testing-apps GitHub repo example project to see Svelte Component Testing in action.
Wrapping Up
For a complete list of updates in 10.7.0, please review our changelog. If these features are helpful, or if you have other ideas or feedback, let us know on Github.
Want to learn more about Svelte Component Testing? Cypress Ambassador Jess Sachs will be providing a demo of Svelte Component Testing at Svelte Summit. See you there!