This is a guest post from Benjamin Cabanes, an Angular Engineer at the Angular consulting firm Nrwl (Narwhal Technologies Inc.) in Toronto. As an active contributor to Nrwl’s Nx open source project, Ben also works with Nrwl’s American enterprise clients in the Telecom and Financial Services space. Ben regularly blogs about best practices when building Angular applications at scale.
One of our goals at Nrwl.io is to modernize the enterprise. That’s why we built Nrwl Nx–a set of extensions for the Angular CLI that makes it easy to add innovative tools to the Angular development workflow.
Using Cypress with Angular CLI was always possible, but it required a lot of manual setup. So most developers were not choosing between Cypress and Protractor. They were choosing between a beautiful out of the box CLI experience for Protractor and an ad-hoc setup for Cypress.
As we were helping our clients to integrate Cypress into their CLI projects, we decided to bake it into Nrwl Nx, so everyone in the Angular community can try this tool. So the choice you have with Nx is between an out of the box experience for Protractor and an equally robust out of the box experience for Cypress.
Create Nx Workspace with Cypress Support
Once you’ve installed Nx, start by creating a new workspace. You can do it with the following command:
reate-nx-workspace myProject
Then, create a new application:
ng generate application my-app
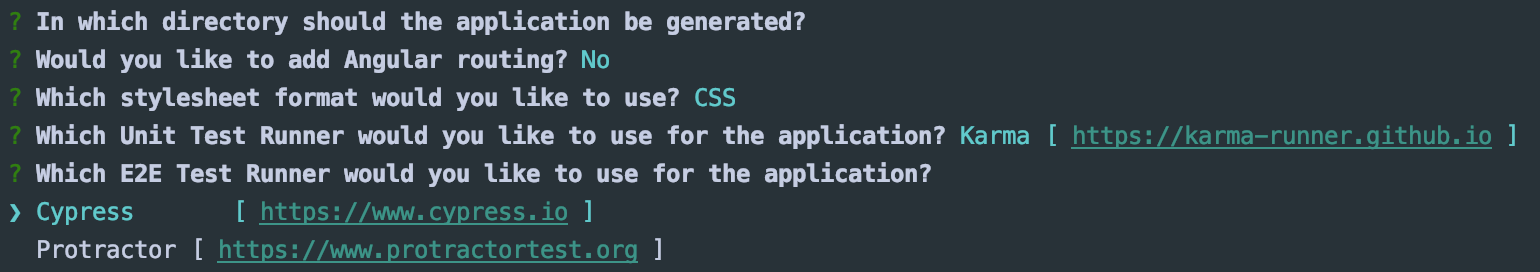
The generate command will ask you a few questions about your application. Select Cypress as the E2E tests runner for your application.

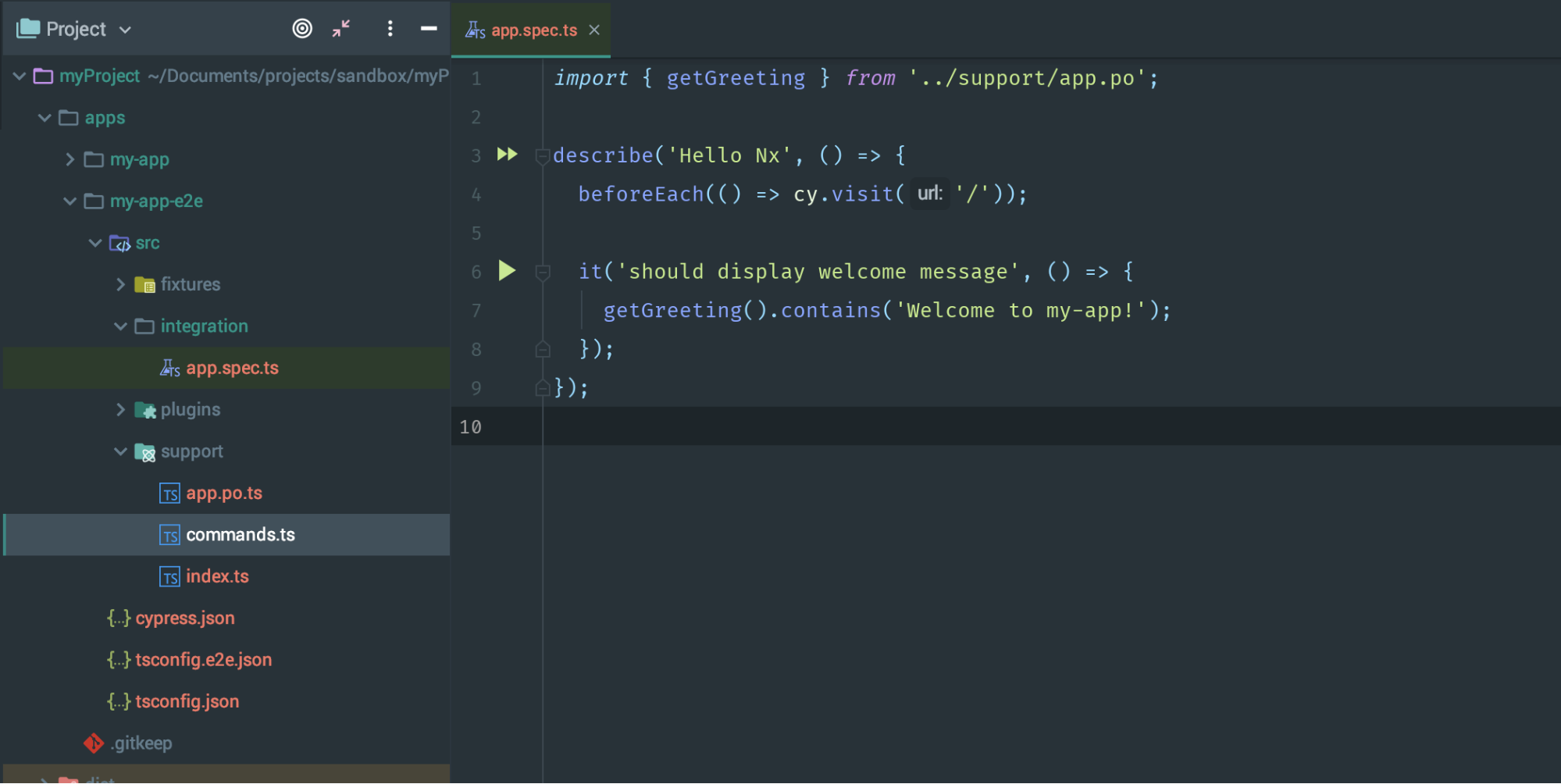
This will create two projects in the apps folder: one containing the application itself, and the other one containing the e2e tests and the Cypress setup.

Running Tests
With everything set up, you can execute the e2e tests by running:r
ng e2e my-app-e2e
As with Protractor, this will start the application and run the e2e tests against it. Also note that we are using the same e2e command we would normally use in the default CLI project. This is one of the goals of Nx. You should be able to use innovative tools without having to learn new commands or having to complicate your build setup.
Since Cypress is so fast, I tend to write my tests first and then run them in the background while I’m implementing the functionality in the app. There’s where the watch mode comes handy.
ng e2e my-app-e2e --watch
When started with --watch , CLI is going to rerun my Cypress tests any time I change my tests or the app itself. Again, same behaviour as we are used too with Protractor.
Adding --headless will run the tests in the headless mode.
Cypress Configuration
Nx makes it easy for you to start with Cypress, but it doesn’t hide the fact that you are using it. For instance, you can modify the cypress.json configuration file in the e2e project if you want to enable snapshot taking or video recording.
Angular Console Support
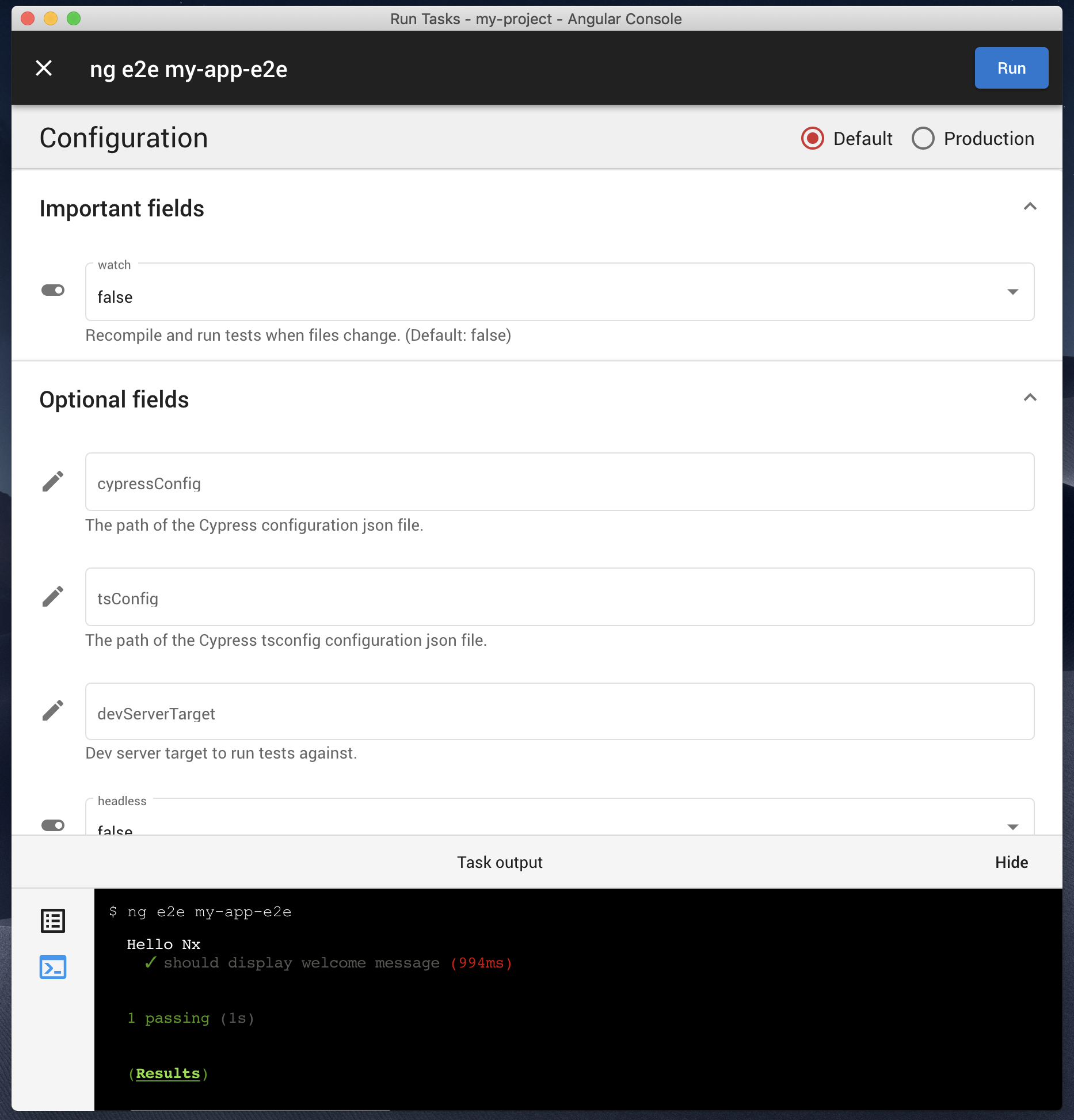
Angular Console is the UI for the Angular CLI. Since Nx is just an extension to the Angular CLI, you can use Angular Console to explore all the options that the Nx Cypress support provides.

You have access to all the fields from the cypress.json file, directly in Angular Console too!
Learn More
Learn more about Nx at https://nrwl.io/nx.
Check out Angular Console https://angularconsole.com/
