Looking for early access? Sign up here.
Introduction
We built Cypress Accessibility to help teams measure and improve the accessibility of their applications by adding highly effective, zero-effort accessibility checks to the Cypress Cloud platform. To do this, we automatically generate rich, interactive accessibility reports based entirely on existing tests being recorded to Cypress Cloud. This requires no setup or configuration, so it can be adopted instantly at any time, and it avoids many of the traditional compromises you might be used to when it comes to accessibility automation, such as tolerating performance issues or flaky tests.
In this blog post, we’ll discuss why accessibility is crucial, what makes accessibility test automation effective, and how Cypress Accessibility – currently available through our Early Access Program – can support your accessibility goals.
Want to see Cypress Accessibility in action and prefer a video demonstration? Check out our demo!

The Significance of Accessibility
Accessibility is not just a compliance checkbox or legal hurdle; it’s a way of thinking about the web that prioritizes the needs of users with disabilities. By designing and building accessible applications, we enable all users to independently perceive content and operate controls in whatever way works for them, and have a great user experience. This is better for users and better for business, too.
As many as 27% of adults in the US have some form of disability (CDC). Your customers, users, and employees may have disabilities that require them to interact with software in specific ways. Websites and applications can be written in a robust way that supports full independence regardless of a disability. But quite often, in reality, they contain hidden barriers that make it either less convenient to use, or impossible, for people with certain disabilities.
Disabilities can be acquired at any time and can be permanent or temporary. It’s a common mistake to assume that our customer base or target audience fits some specific profile, but the truth is that there is no reason to assume that a given group does not include people with disabilities or that accessibility is something you don’t need to account for.
Accessibility and Test Automation
Automation of accessibility tests can detect many technical barriers that prevent users from understanding what is on the page, or make it impossible for them to accomplish tasks. This often happens when the underlying code of a website doesn’t match the content displayed on the screen or is missing key details, which is something that can often be detected by automated checks.
While automated checks can never catch all possible accessibility problems, an effective automation layer is an invaluable part of an overall accessibility strategy and can detect up to 57% of issues (according to analysis of real life data by Deque Systems).
We’ve developed our solution by working with our customers and learning about their accessibility challenges, and what they want from a hands-off system of automated accessibility checks.
From talking to dozens of companies about what they are doing now and what they wish was better, we’ve formed our own opinion about what makes accessibility automation effective. Here are the three main things an automated solution needs to do:
- Support the larger accessibility process
- Make it easy to triage, share, recreate, and troubleshoot accessibility violations.
- Automatically consolidate findings from multiple tests into their related pages or components.
- Surface patterns and trends over time.
- Provide consistency across teams in terms of what is tested and how feedback is delivered.
- Shift accessibility left
- Provide pre-production feedback to avoid preventable issues reaching your users.
- Provide traceability to the pull requests and deployments that introduce accessibility problems.
- Generate meaningful, user-focused discussion while there is time to course-correct.
- Stay out of the way
- Don’t slow down other forms of functional testing.
- Avoid flake or test failures related to accessibility.
- Work correctly and consistently without manual intervention and training about when and how to run accessibility checks.
We’ve also learned what doesn’t work:
- Noisy or repetitive reports lead to overlooking crucial issues.
- Automating checks on the first render of a page and component misses important parts of user journeys, but teaching people to test every state and variation is hard and can impede testing efficiency
- Current reporting setups involve a lot of time juggling spreadsheets and conducting manual checks.
- Accessibility reports can become stale quickly, posing challenges in revalidating issues.
- Despite the availability of tools, developers and QA engineers do not have time to use them.
- The accumulation of “accessibility debt” is hard to see and communicate about when audits are sporadic. As a result, people are regularly disappointed by the “easy fix” regressions that build up in between audits.
An effective approach to automation for accessibility minimizes the pain and maximizes the impact gained from tooling. Effective automation entails multiple layers: there are tools to run accessibility checks in design software like Figma, and linters for code editors and pull requests. We recommend adopting a multilayered “Swiss cheese” approach as the ideal state: catch everything as early as you can.
That being said, many issues don’t reveal themselves until pages and components are being used in a real browser, or combined together into full pages by developers or content authors. That’s where Cypress Accessibility has your back with accessibility built into both End-to-End and Component Testing test runs.
How Cypress Accessibility Works
Combining the power of the axe-core® library by Deque Systems and the underlying technology behind Test Replay in Cypress Cloud, Cypress automatically runs accessibility checks on every page and component that appears in tests, including all states and variations, to produce a consolidated report for that entire test run. This happens in Cypress Cloud as your test results are being processed, which is why there is no impact on your tests themselves.
We’ve done it this way for several reasons:
- Performance: Your functional tests maintain the same speed they had before.
- It enables us to combine all states and variations of the pages seen across all tests into page-level reports.
- It ensures that Cypress “sees” everything because tests don’t fail prematurely upon encountering the first accessibility issue.
- Integration: We can display accessibility scores alongside other information about your Cypress runs, just as you’re accustomed to seeing.
If you are recording your existing functional tests to Cypress Cloud, congratulations, you are already done with setup.
Cypress in Action: Addressing Common Pain Points
Instant Adoption for the Entire Team
No training or onboarding to start collecting data about your accessibility. You have the information immediately and can focus training efforts on understanding and remediating problems.
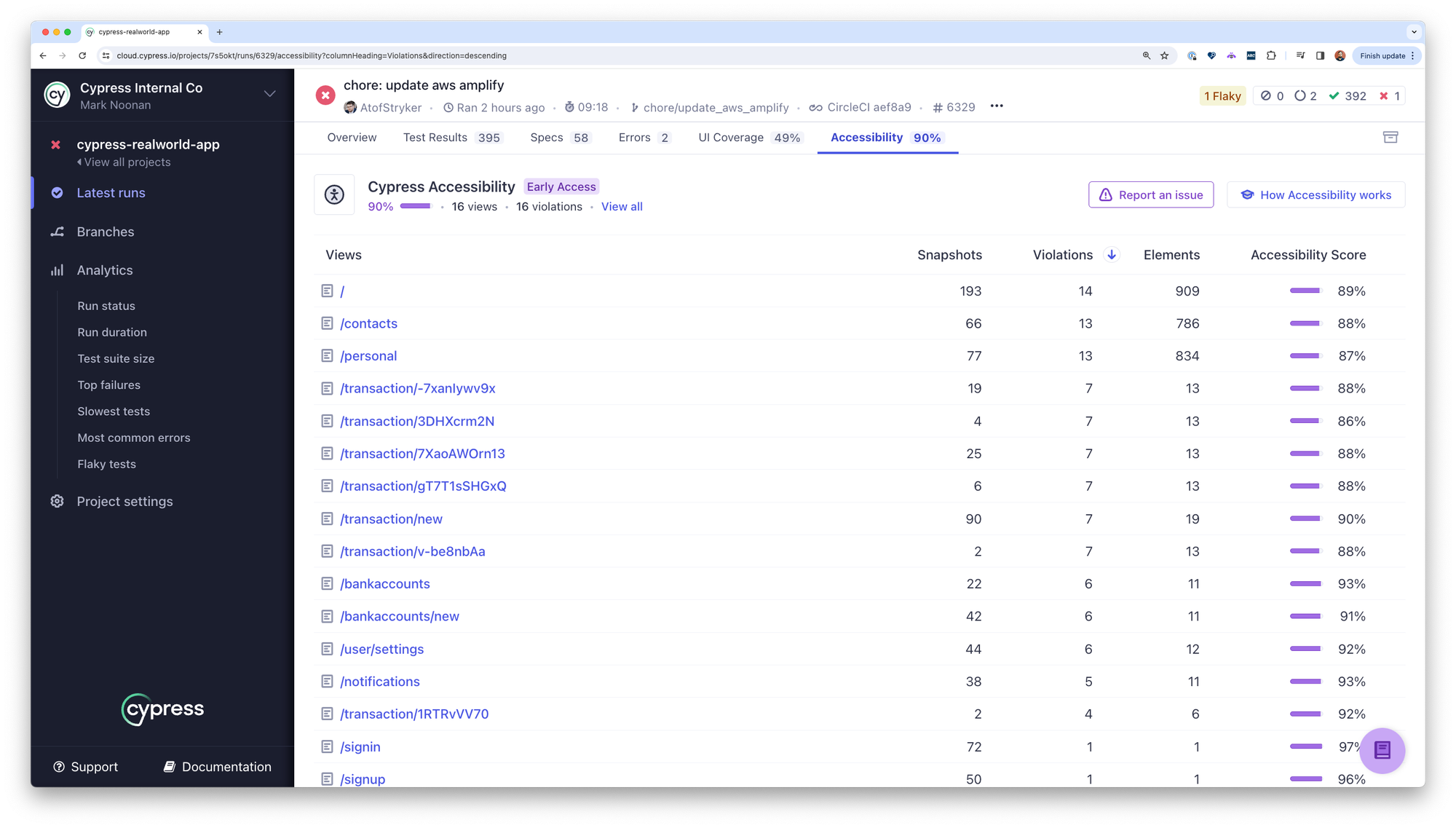
Automatic Progress Tracking
Organizations face challenges in manually tracking accessibility progress across their applications. This process is time-consuming, prone to oversight, and lacks the ability to provide a holistic view of improvements over time.
The always-on approach in Cypress passively generates results in a way that is always attached to the source test run, making it easy to compare like-with-like because you will always know exactly what branch, what build of the application, and what set of tests generated the result set.
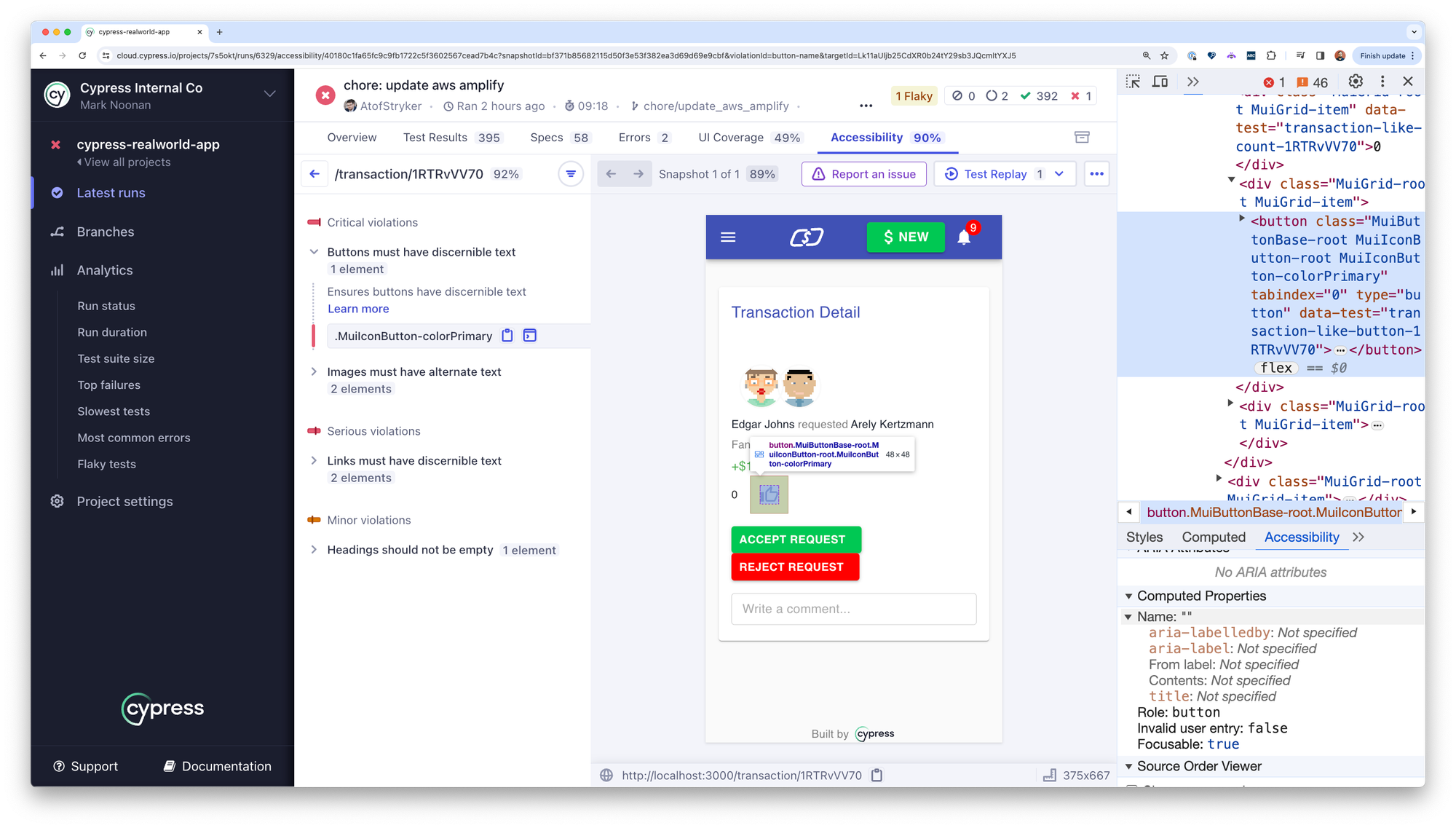
World-class Debugging
Even when organizations have access to tools for accessibility, debugging accessibility issues often involve context-switching to a separate environment to recreate the conditions in the application that were captured in the report.
In Cypress Accessibility, every violation reported comes with all the context you need to understand and troubleshoot it.

First, there is a live, inspectable DOM snapshot of your application at the exact moment that a violation was detected. You can log the violating element to the console with your browser’s devtools, investigate the surrounding DOM and the Accessibility Tree if needed, or even check the experience out with a screen reader. All of this works from within Cypress Cloud, directly in your browser, with nothing running locally.
You have the option to generate deep links for sharing with others or incorporating into a Jira ticket.
Each page or component snapshot is also linked to the Test Replay(s) where it appeared, so you can quickly time travel through the user journey to learn how a user reaches this state.
In addition, every violation reported links to Deque University for deeper explanation of the underlying rule and which disabilities are affected by it. This connects your team to all the resources they might need to understand and resolve problems, even if they are new to the area of accessibility, and it helps keep work grounded in meeting the needs of disabled users instead of just attempting to check the boxes.
Optimal Performance
Since this is a processing step that happens in parallel, as your tests are recording, there is no additional performance overhead to this form of testing. Simply recording to Cypress Cloud is enough. Results will be available after your test run completes, in the “Accessibility” tab for that run. Additionally, we are currently developing external status checks so that you can begin to integrate these accessibility reports into your pull request workflows.
Conclusion: Empowering Your Accessibility Journey
Whether you're initiating your accessibility journey or refining an existing strategy, Cypress provides a swift and efficient pathway to integration, team-wide adoption, and immediate time-to-value.
Ready to kickstart your Cypress Accessibility journey? Secure your spot on our waitlist now!
—
axe-core™️ is a trademark of Deque Systems, Inc. in the US and other countries