Note: This post was originally published by Filip Hric on Medium. Filip is a QA lead at Slido, a lifelong IT enthusiast with a background in psychology, and a Cypress ambassador.
TL;DR
- you can test your lists using .then() or .each()
- Cypress retries can help you test changes in your app
- you can pass a function to .should() command
You can try out all the examples in this blog by cloning my repo. The app is there too.
Hello everyone 👋 We are going to test a list of todo items today. In my job as QA in Slido, I test lists a lot. In this blog I’m sharing some of my tips on how to that.
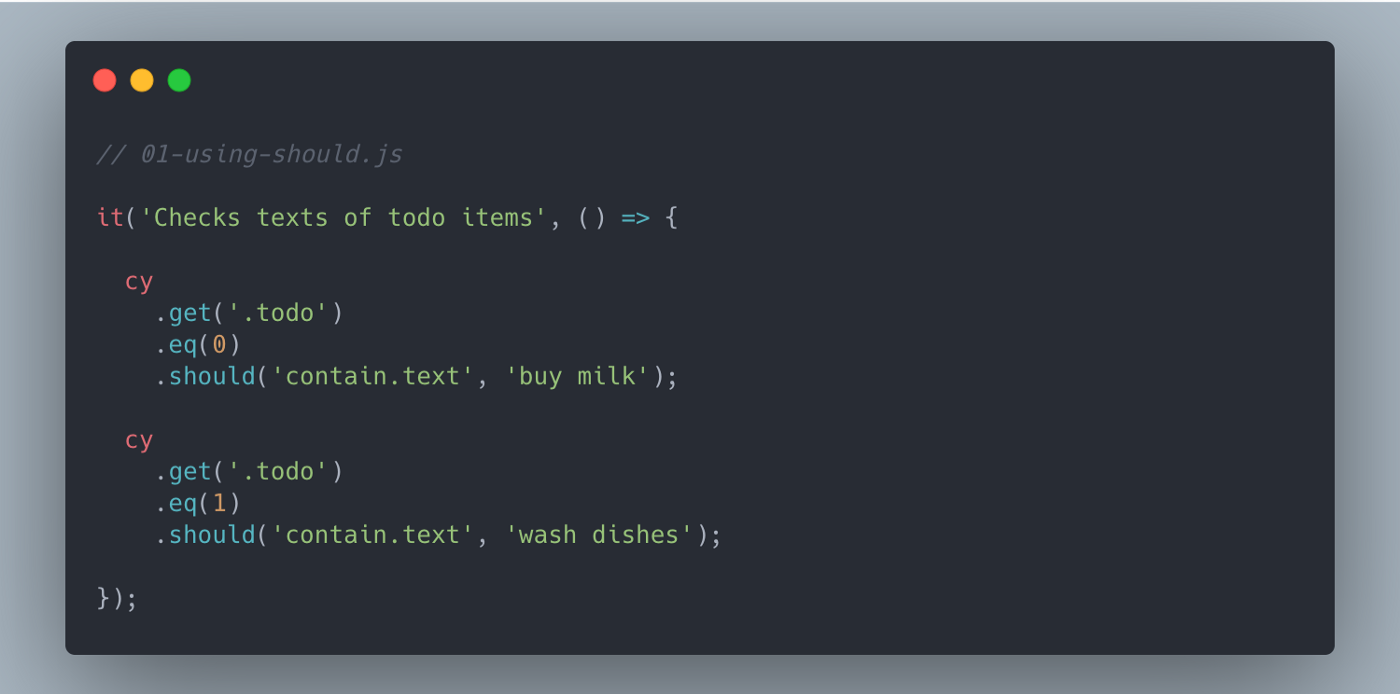
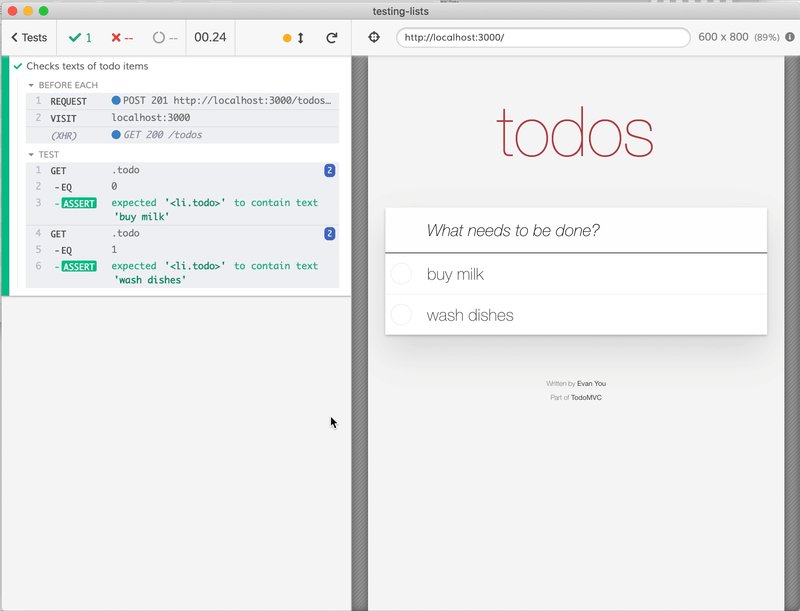
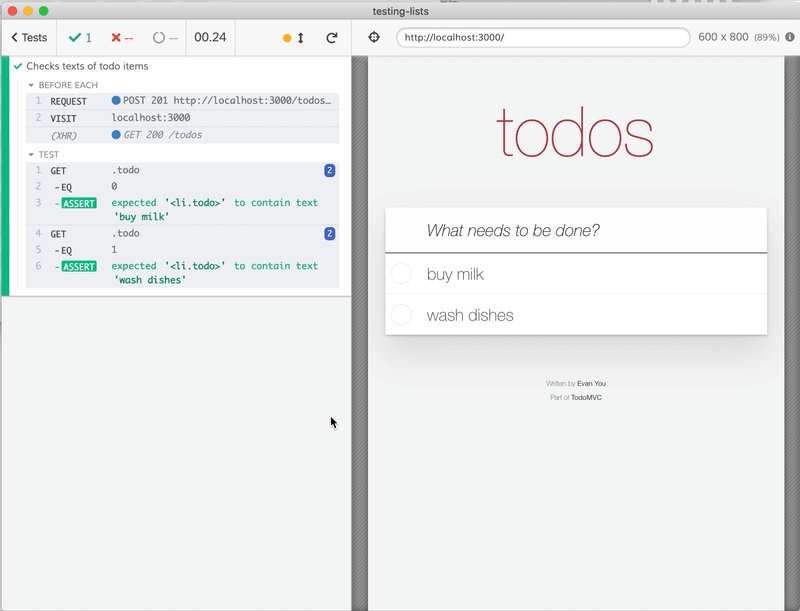
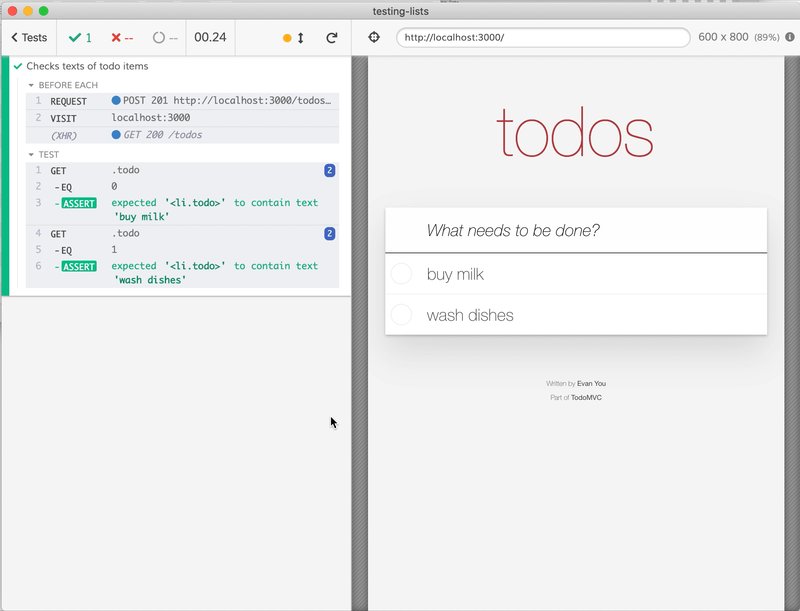
We can start by testing a list with two items. In a situation where we test a couple of items, the testing flow can be pretty straightforward. In our first test, we use .get() to select our todo items and then .eq() to filter the item we want to work with. Code looks something like this:


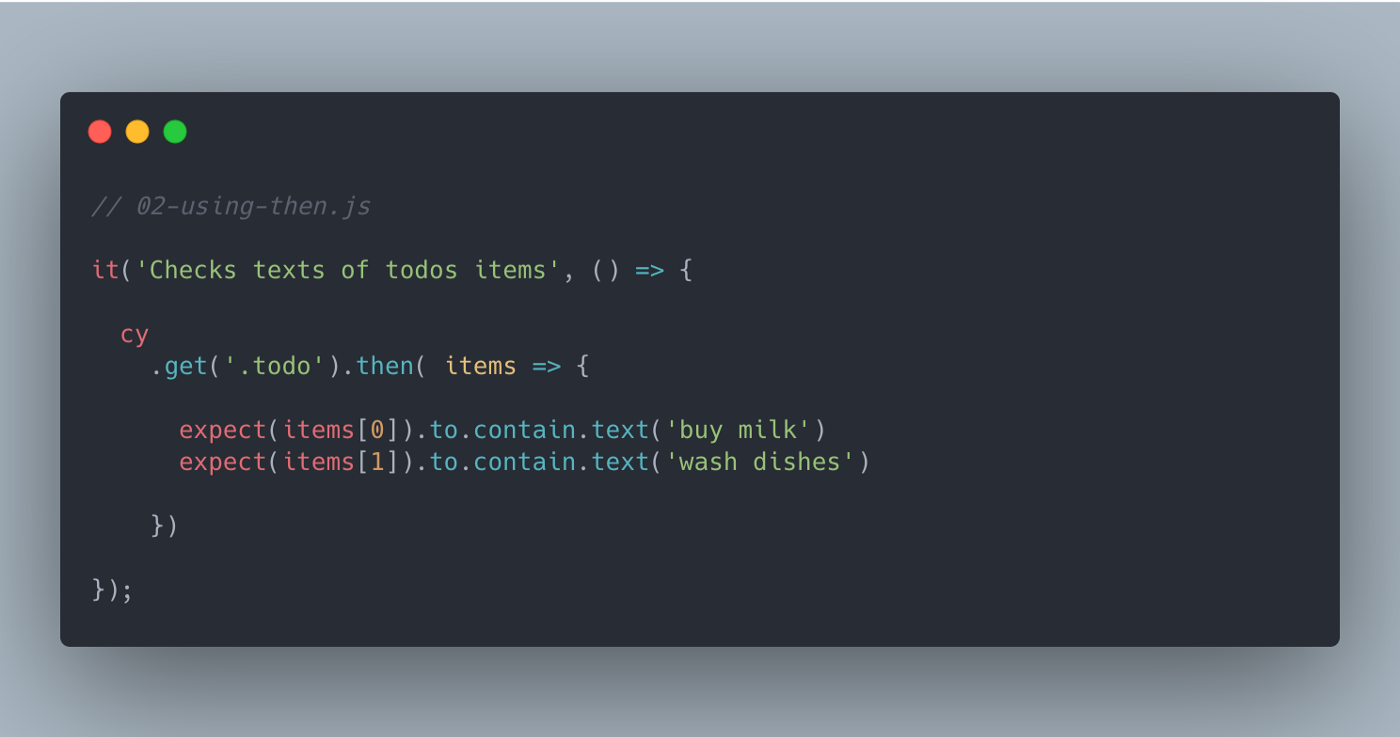
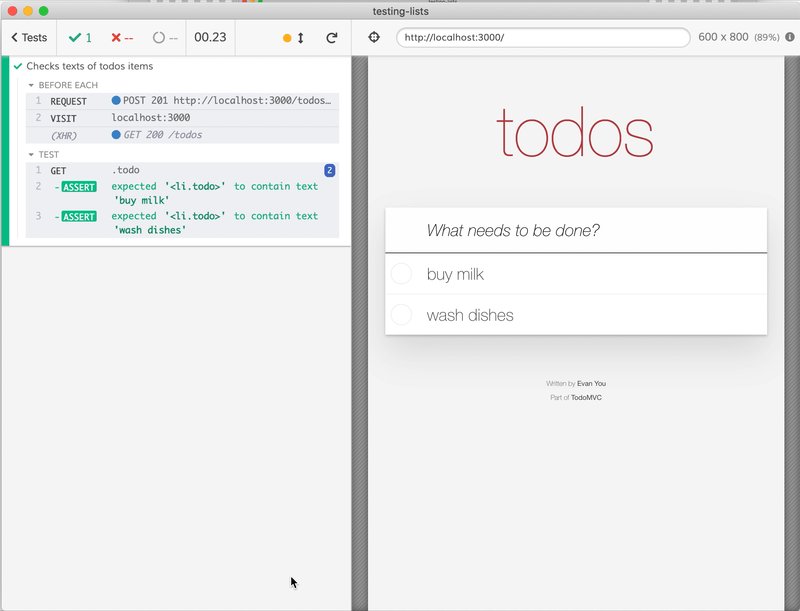
We can make this code more compact. Instead of selecting each element individually, we can select them both and make a single assertion using .then(). When .get() command finds multiple elements it returns an array. This means we can reference each item as we would in an array, using items[i] where i is the index number.


Testing longer lists
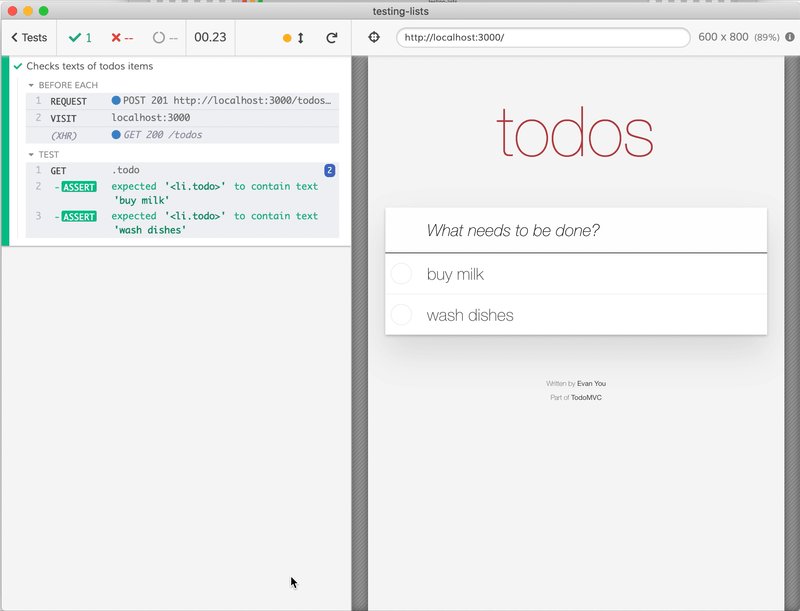
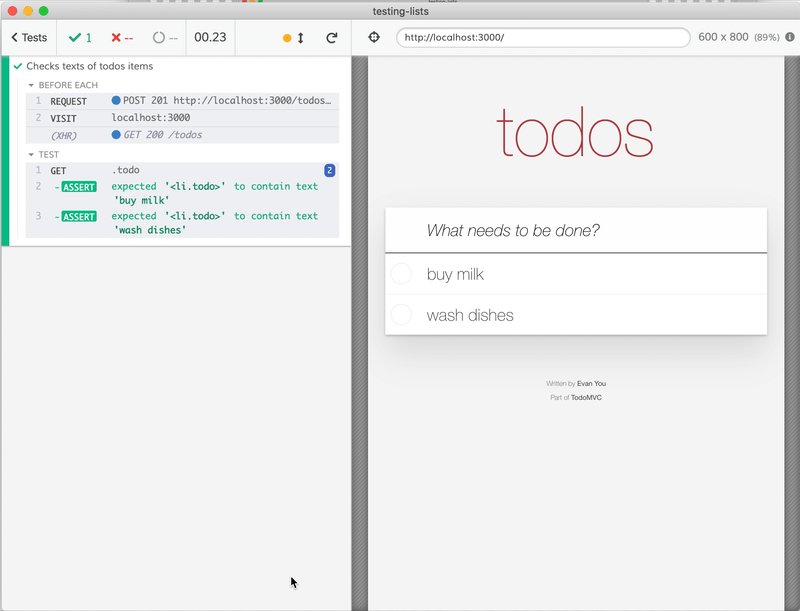
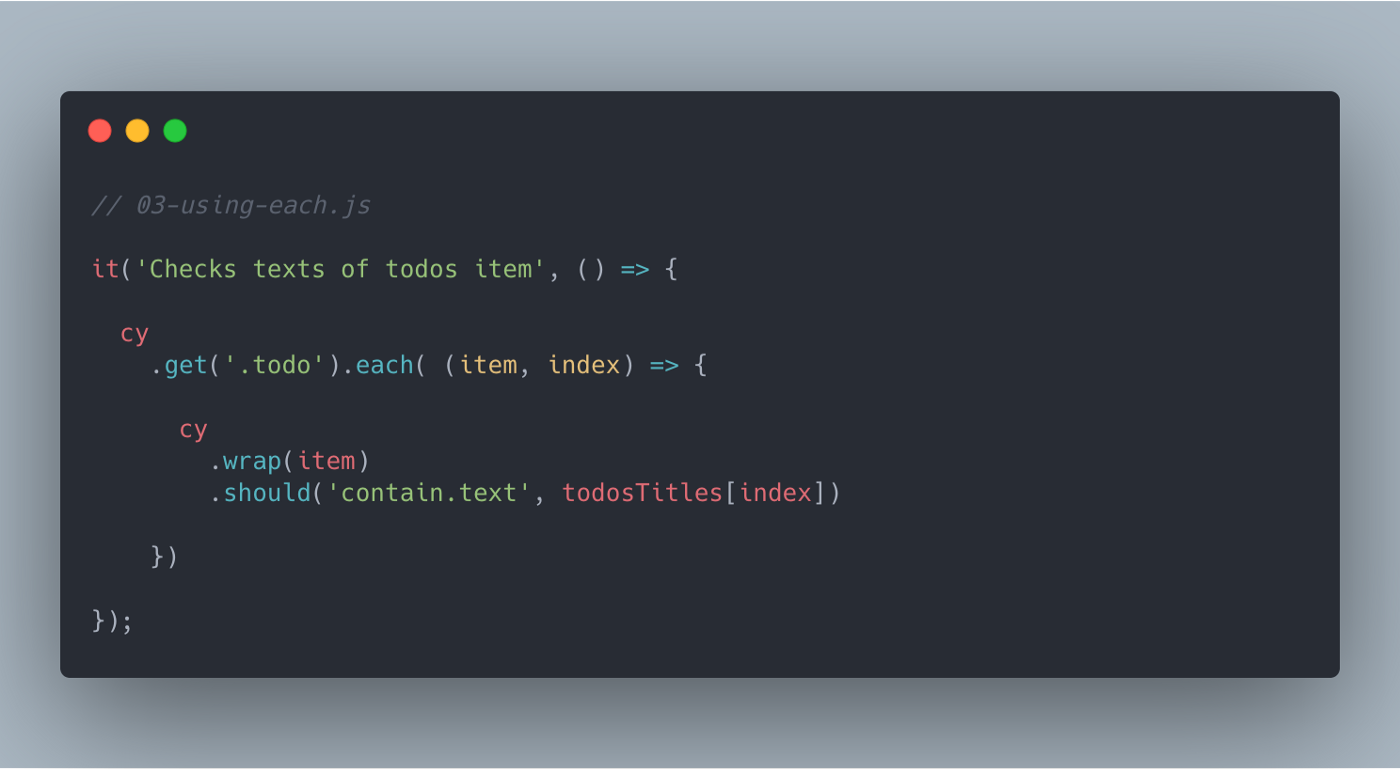
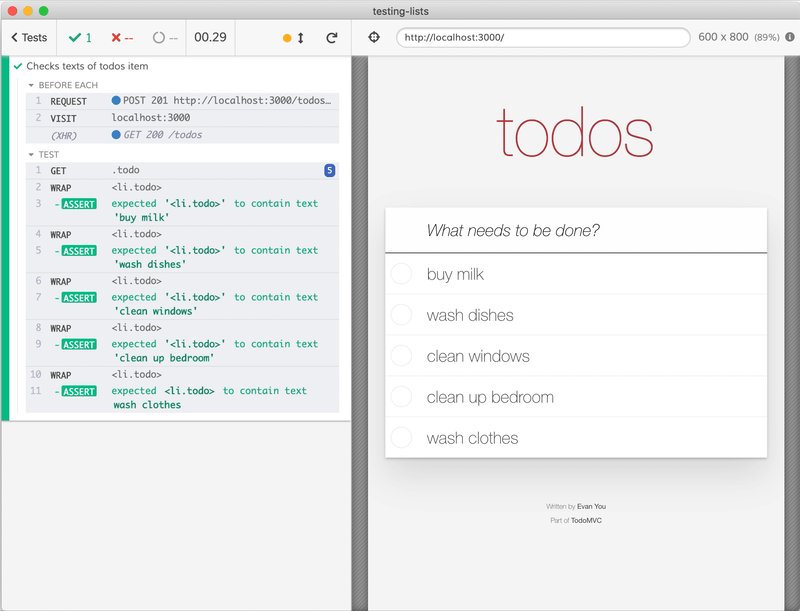
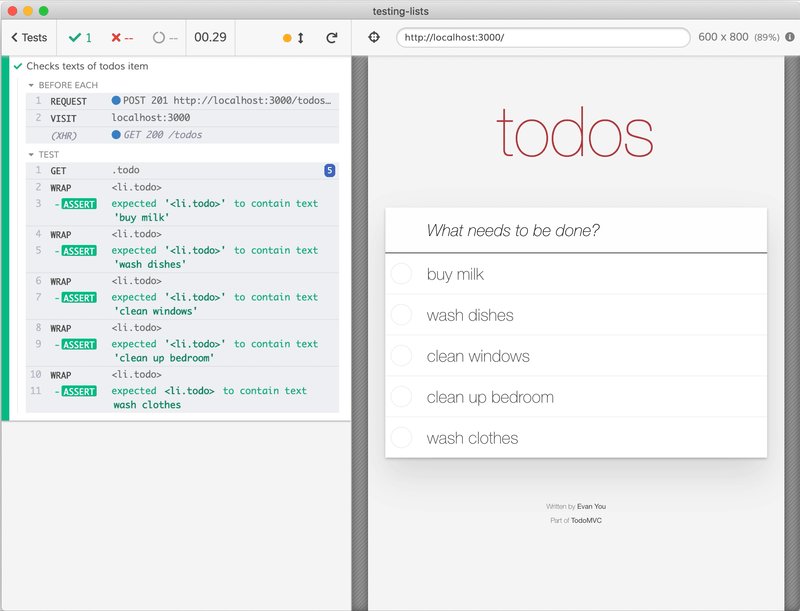
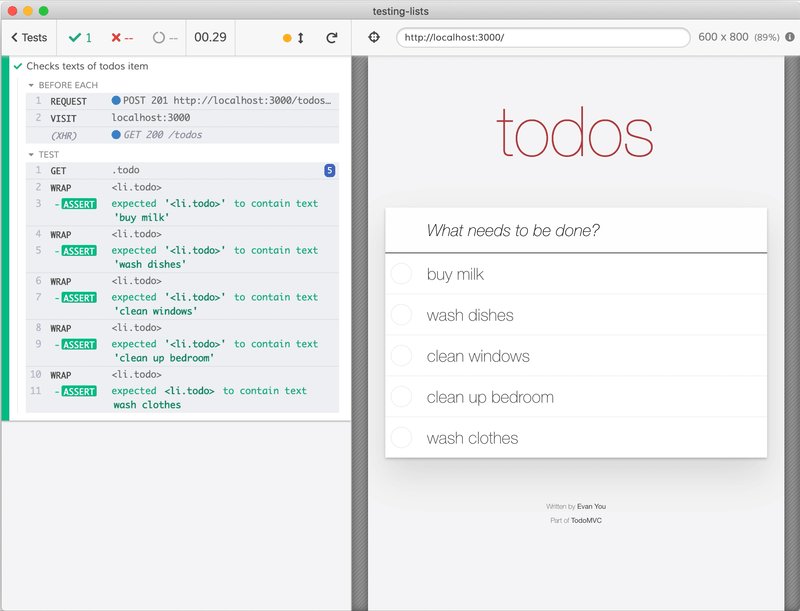
While this approach is nice, we might get into a situation where want to test longer lists. With 10 or more items, our code might get repetitive. So instead, we can select our todo items, and then use .each() command. This command works very similarly to a array.forEach() function and it enables us to work with items that are yielded via .get() command.


Checking position of a certain todo item
Now let’s say, we want to check an item being on a first position, but our test starts with a different state. Imagine this is a live collaborative todo list and that we want to test a scenario where another user changes the todo list.
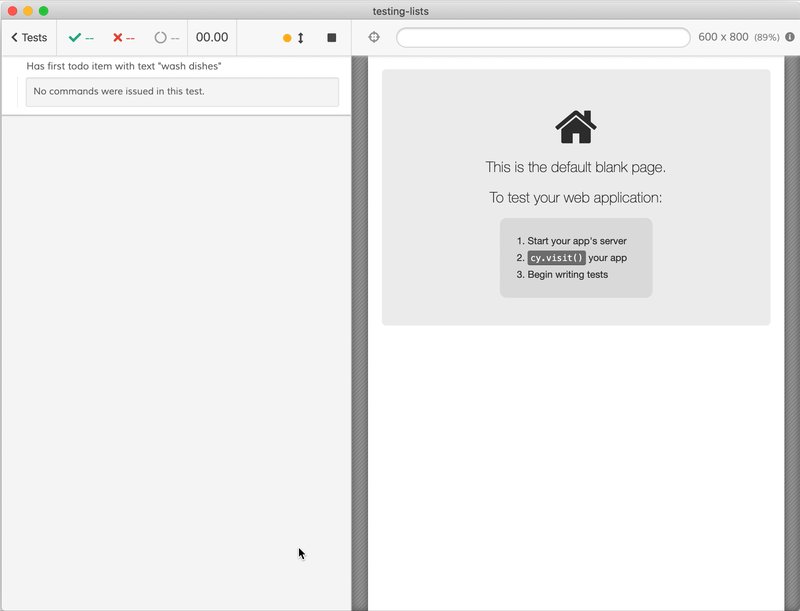
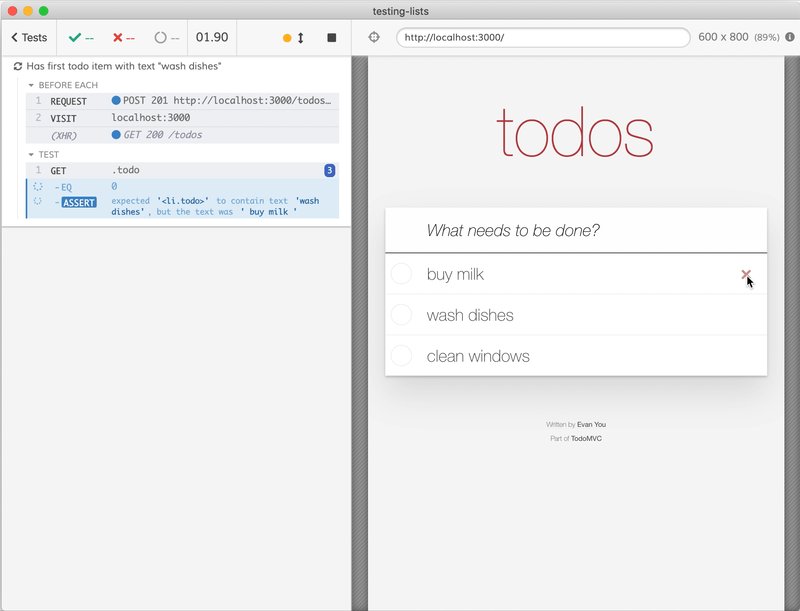
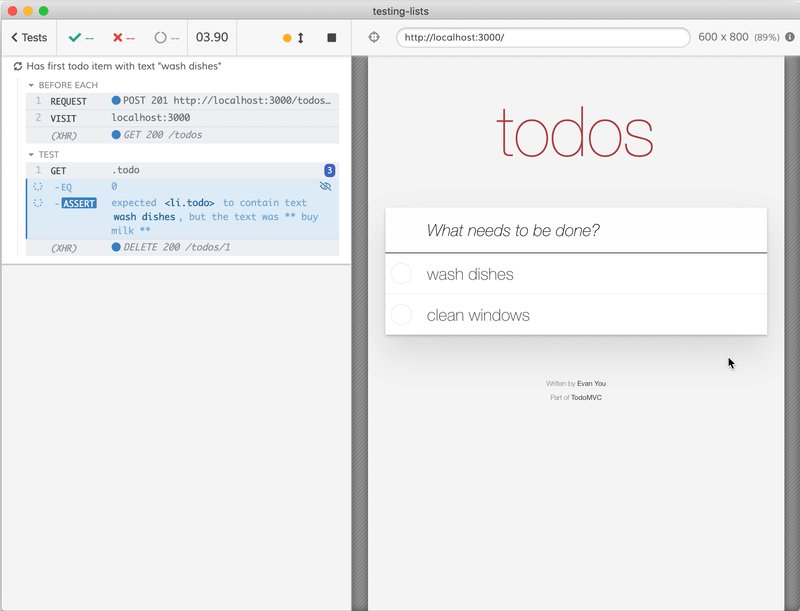
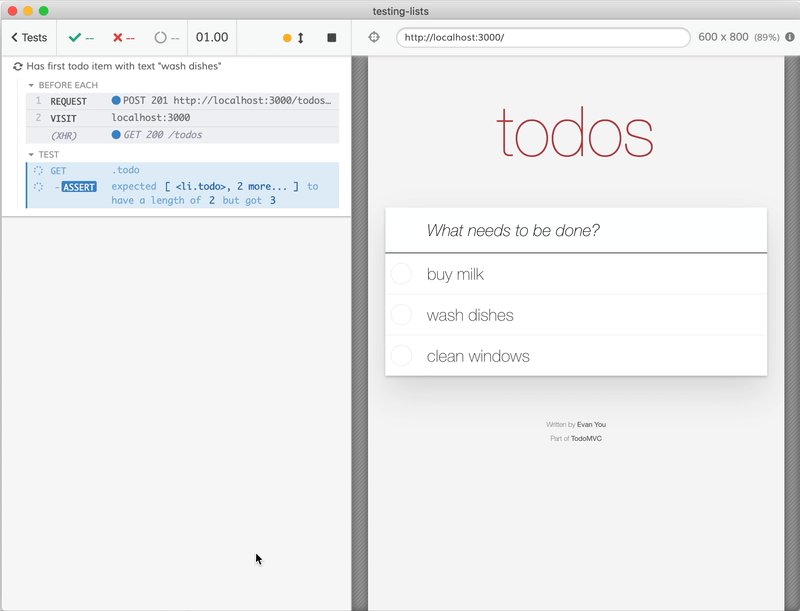
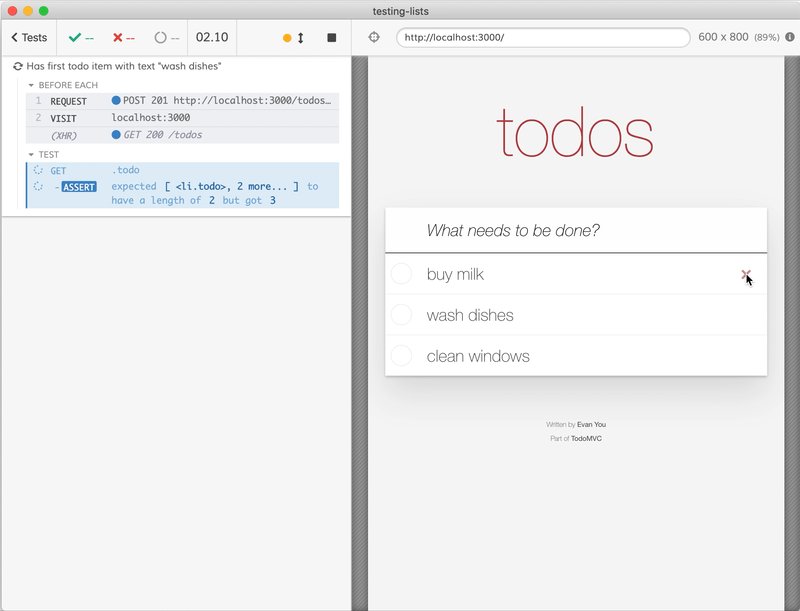
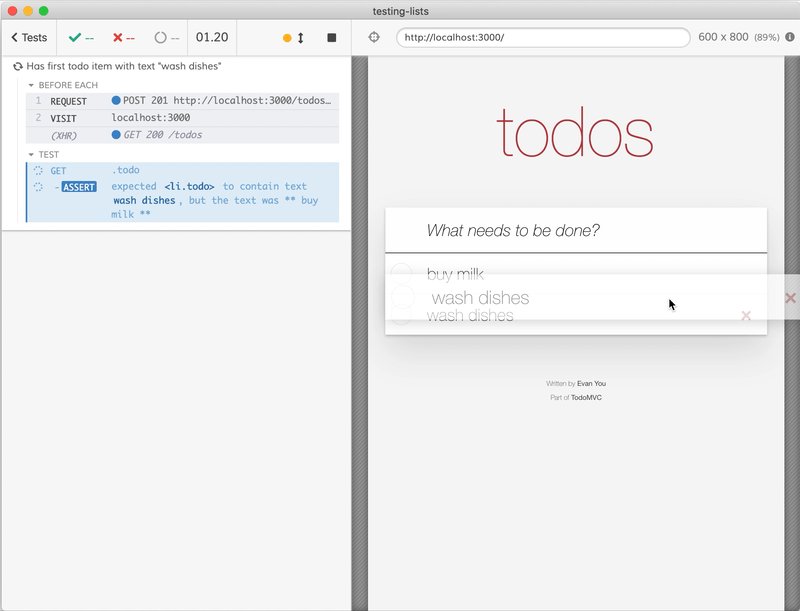
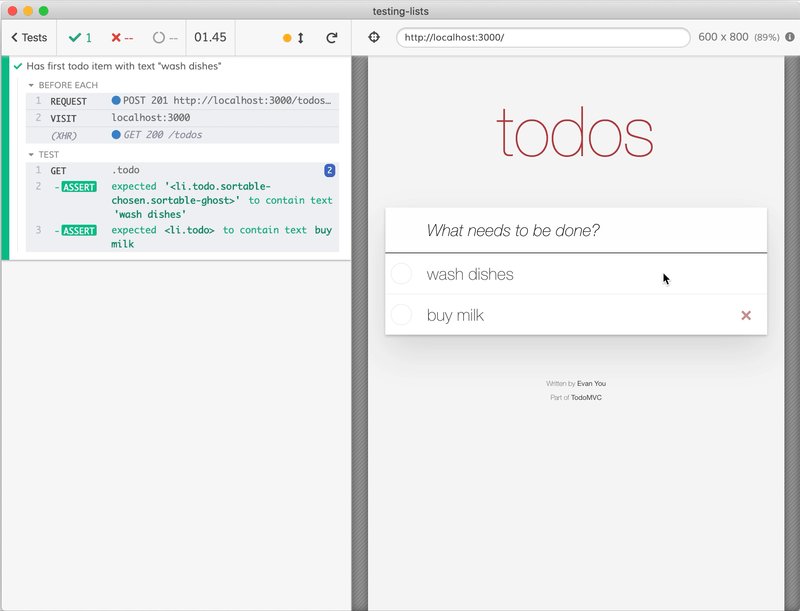
Here we have a test, that should have an item with the text „wash dishes“ on a first position. Our test starts with the item on second position, and during the test, we delete the first item.


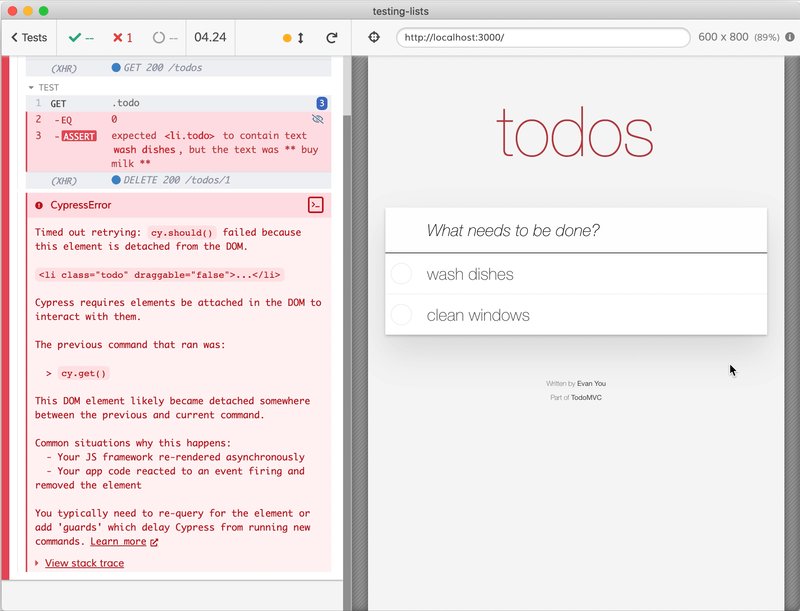
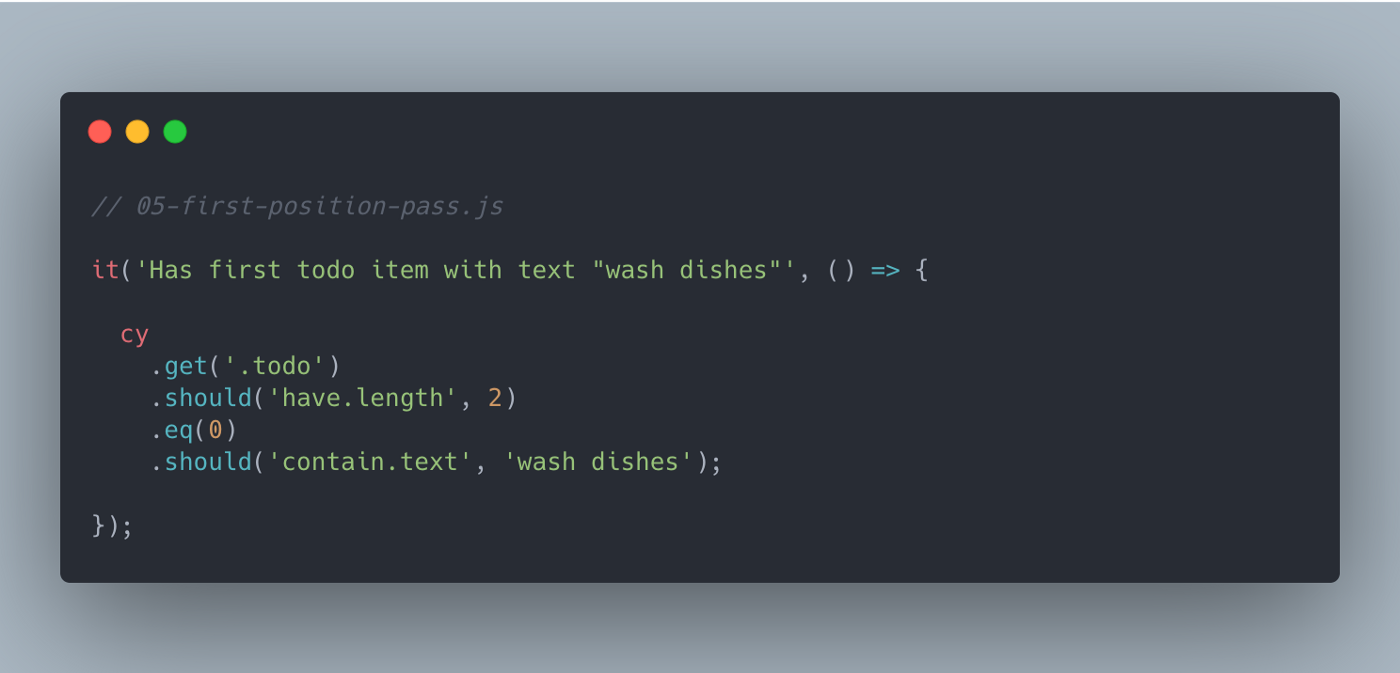
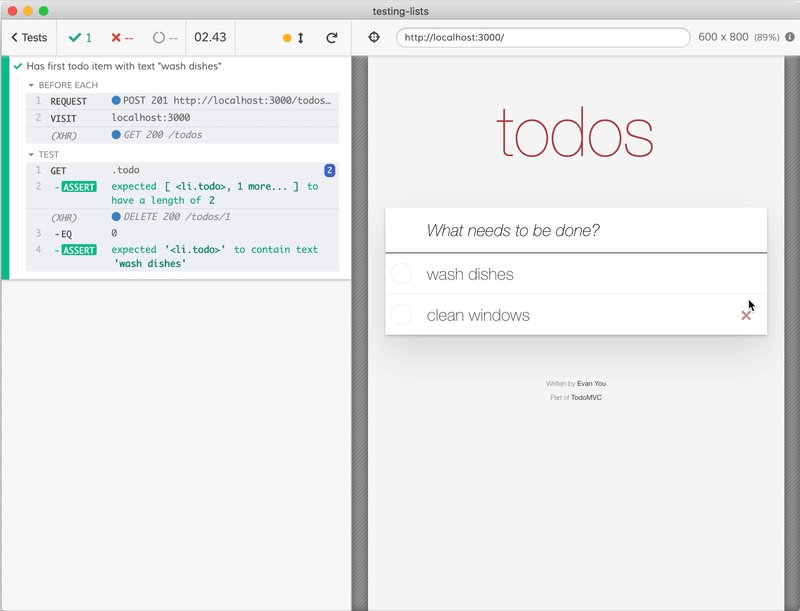
But this test fails! The reason is that Cypress’ automatic retries don’t query the whole command chain, only the last command. In other words, our .eq(0) is retried, but our .get('.todo') command is not. This means we are stuck with 3 todo items even after we delete the first one. See how the little blue “number 3" does not change after we delete the first todo item. There is a great article about this in Cypress documentation. To solve this problem, we can add an assertion for the length after our .get('.todo') command, so that we first assert the correct number of todo items and then assert the text of the first one.


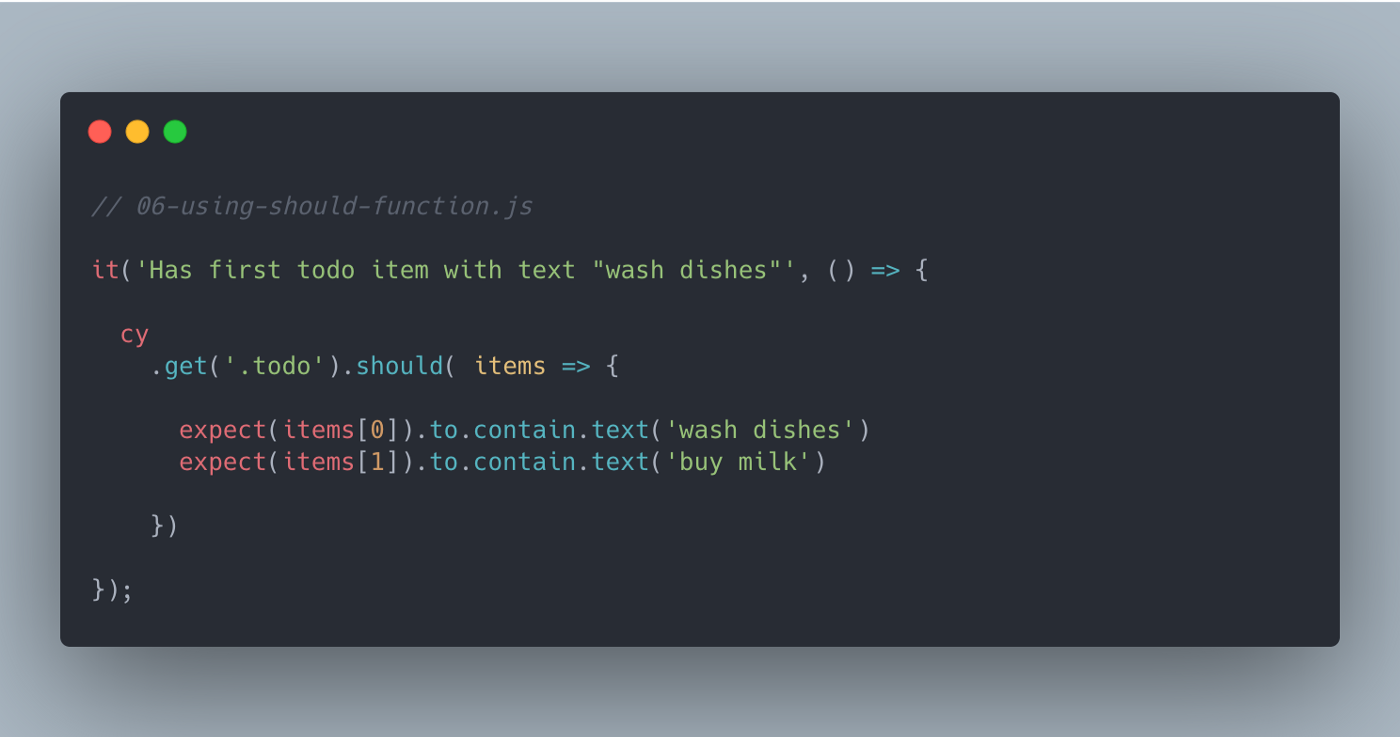
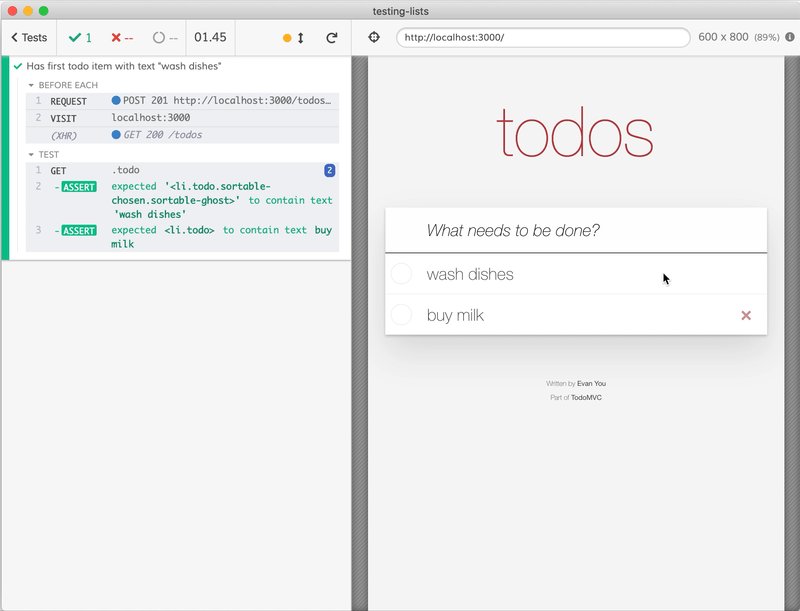
This solution is not really satisfying, is it? We may be facing a situation where the number of our items does not change, but only the order of our items changes. Because we can use drag and drop in our app 😎. In that case, we can use .should() command and pass a function into it. There are many cool examples in the documentation on this. The final code looks very similar to when we are using .then(). The main difference is, that .should() commands uses retries logic, but .then() not use retry.


That’s it.
Did you like it? Share it with the world! Do you like me? Follow me on Twitter. Or LinkedIn if you’re that’s your thing. Want some other tips? Check out my other articles, I write this kind of stuff sometimes and intend to do more of this.
Oh and most importantly, let me know what you think or send your questions my way, I’d love to talk to you.
