Yesterday, the AWS Amplify Console team announced Cypress as their tool of choice for adding End-to-End Testing for the Amplify Console.
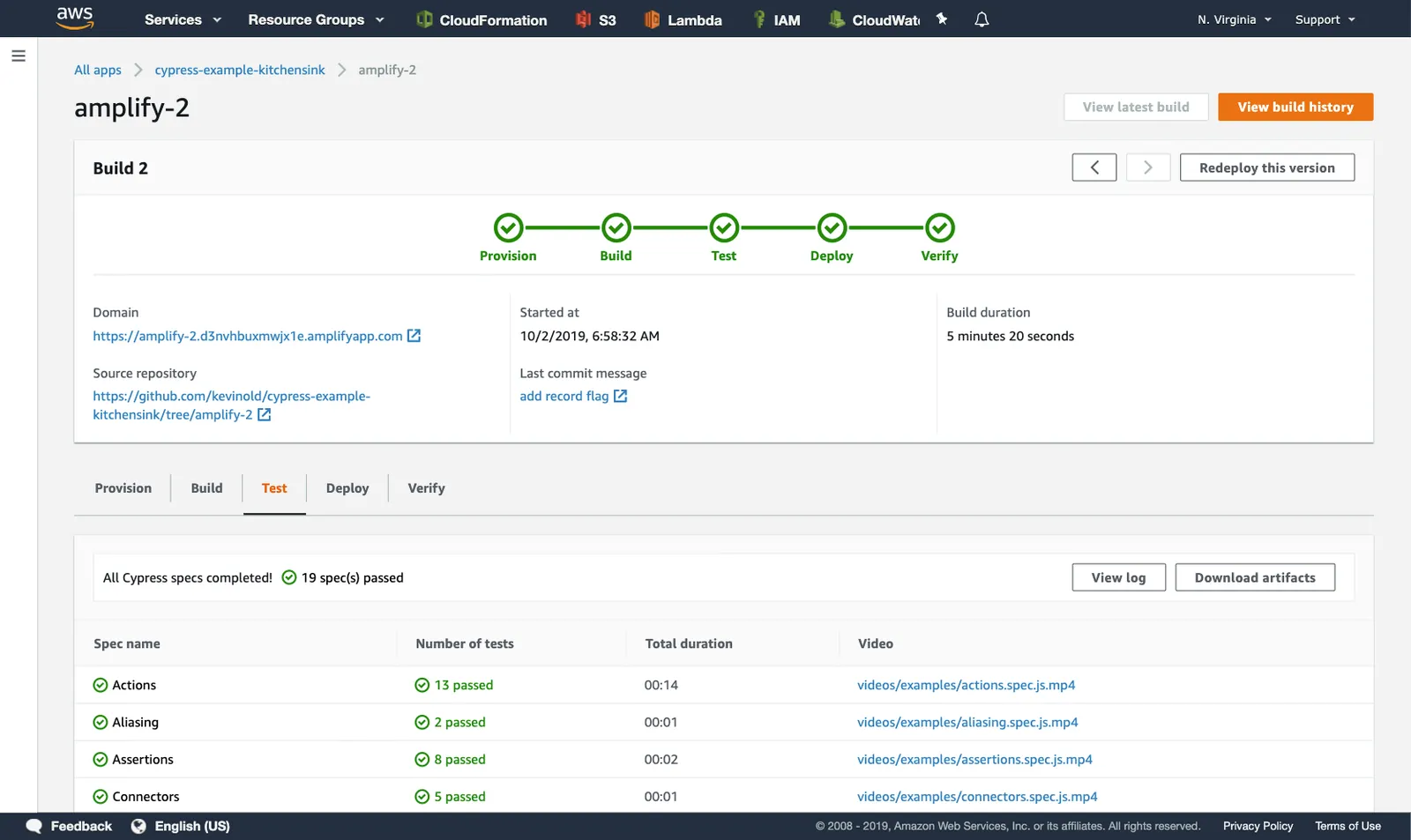
Connecting an app in Amplify Console will detect Cypress installations and present a base amplify.yml which will run the Cypress integration tests during the Test phase of the build. This may need to be adjusted to accommodate installation and build steps for the project connected.
Support has been added to our cypress-example-kitchensink repository with an amplify.yml configured for you to get started right away.

Cypress Dashboard
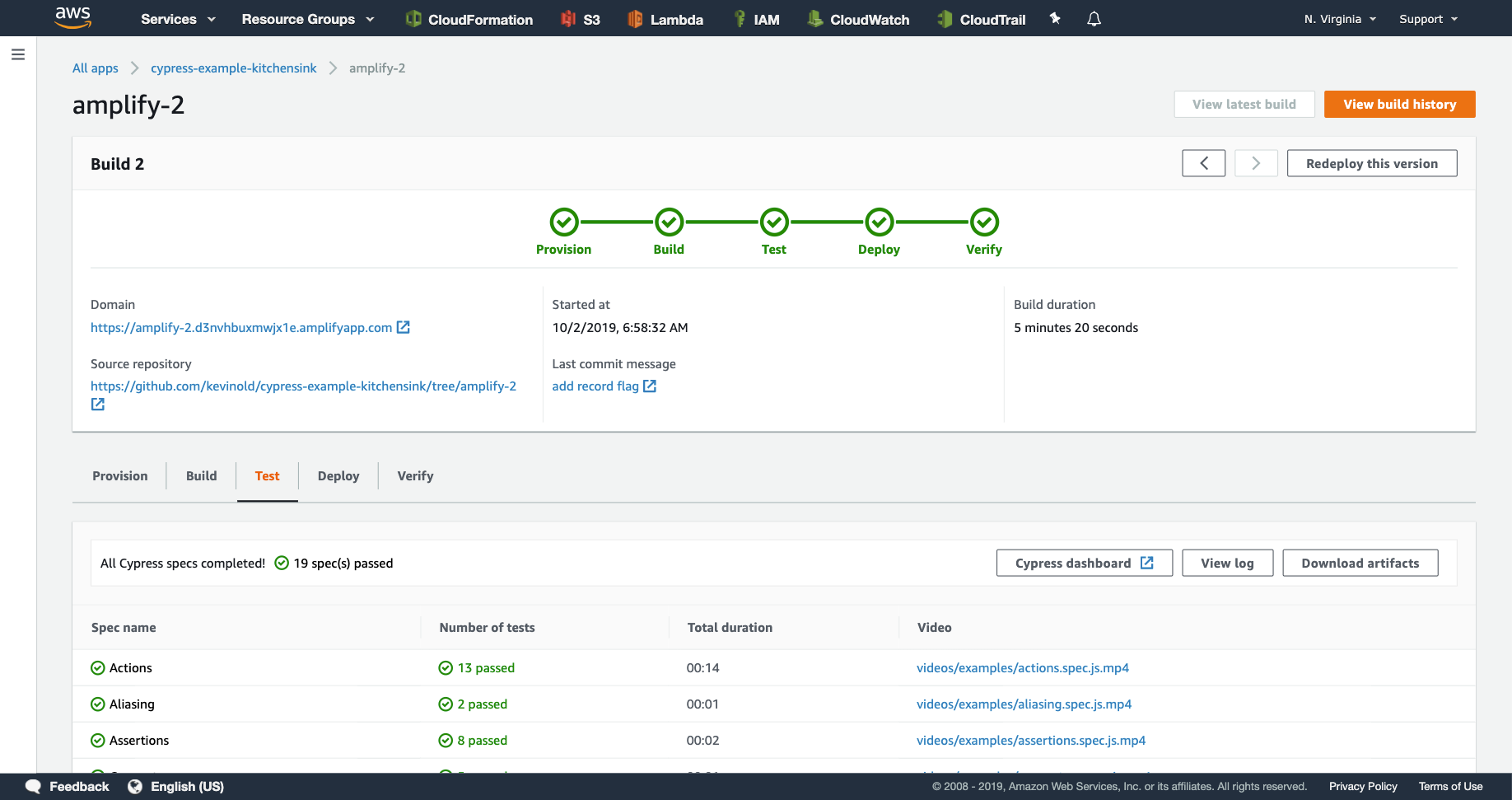
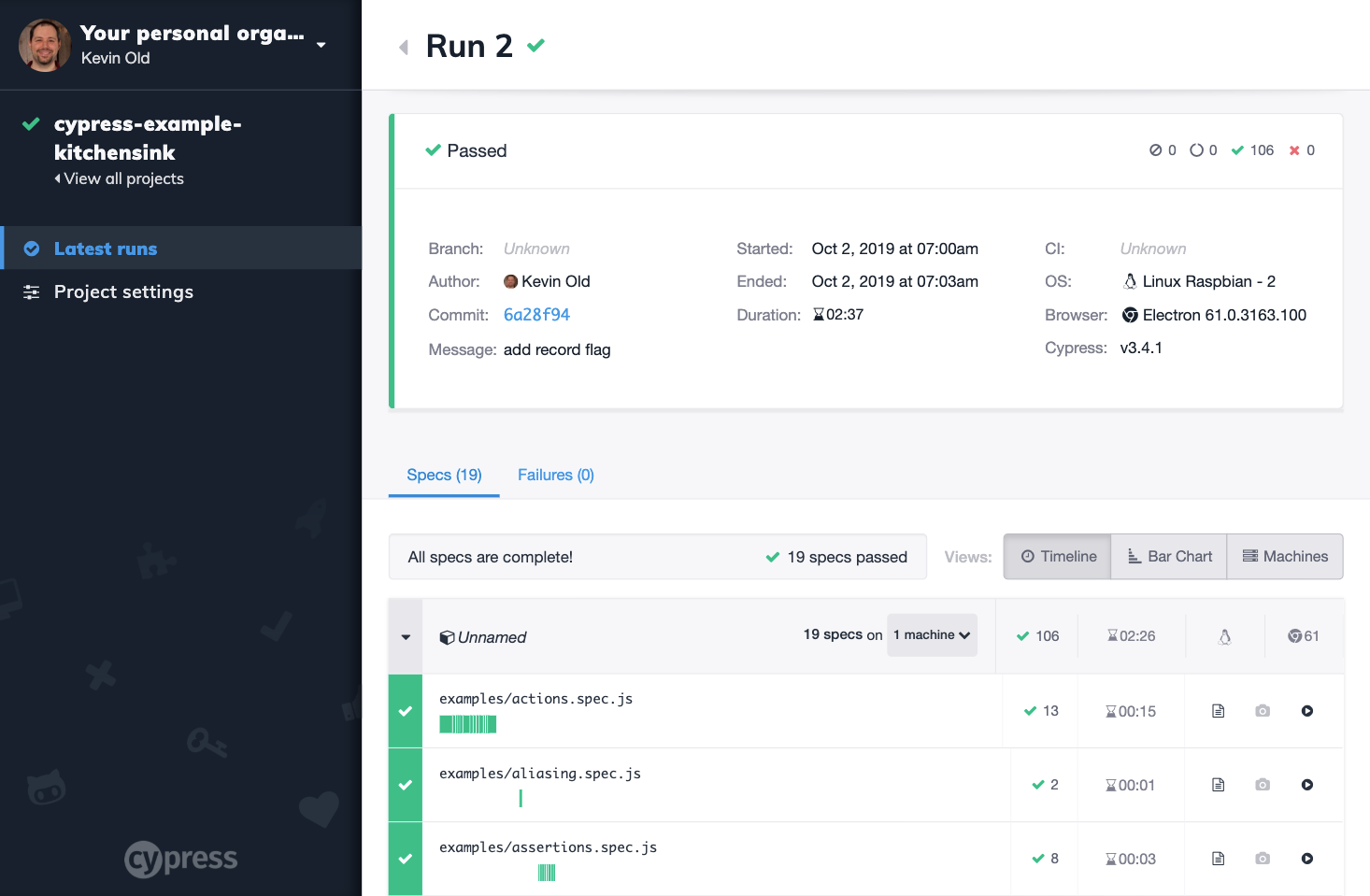
For in-depth insights into test output, we recommend recording the results directly to our Cypress Dashboard.
This can be done during the same build with the following steps:
- Configure a record key to send test results to the Cypress Dashboard
- Add
CYPRESS_RECORD_KEYEnviroment Variable in Amplify Console - Adjust
amplify.ymlto pass--recordto thenpx cypress runcommand
test:
commands:
- npx cypress run --record --reporter mochawesome --reporter-options "reportDir=cypress/report/mochawesome-report,overwrite=false,html=false,json=true,timestamp=mmddyyyy_HHMMss"
The Cypress Dashboard provides additional value around parallelization, grouping, detailed insights into the performance of individual tests and specs, and Github Integration.

About the AWS Amplify Console
The AWS Amplify Console provides provisioning and deployment for fullstack serverless web applications. These include static sites as well as React, Angular, Vue and Gatsby projects.
To learn more about the AWS Amplify Console and details around it's support for Cypress, please read the release announcement.