Hello, friends! Today, we have an exciting announcement to share. The title up above might have given it away, but in case you missed it, Cypress 10 is here 🎉!
Cypress 10 is our most exciting release yet, and we have a lot to unpack, so let's dive in and look at some of the new functionality.
New Cypress App

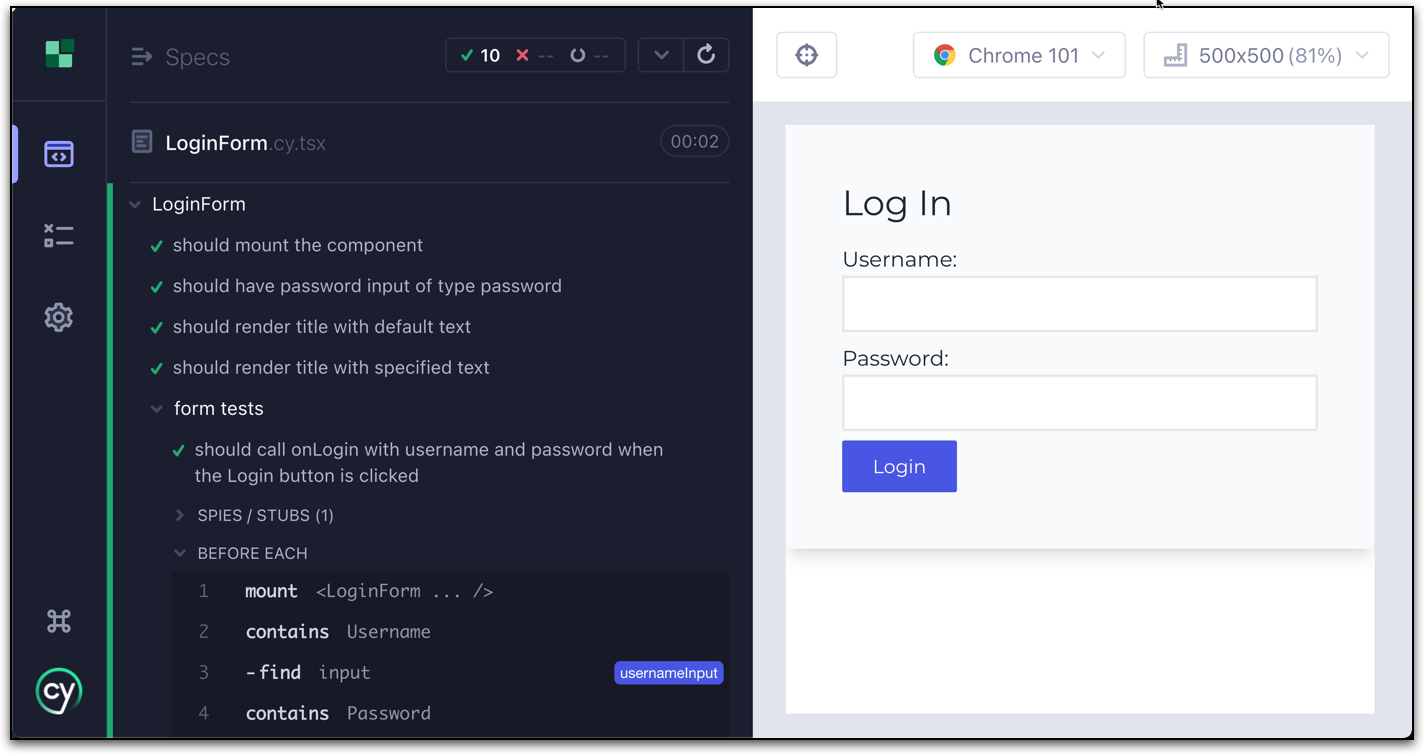
We reworked the Cypress app from the ground up to modernize the interface, streamline workflows, and integrate better into your overall development experience.
In addition to the new, beautiful UI, Cypress 10 is packed with lots of great features that make your day-to-day lives easier.
Some highlights from the new app include:
- New testing type, Component Testing! (more on this below)
- Easily switch between testing types without having to close the browser
- New JavaScript/TypeScript-based config file for greater runtime flexibility
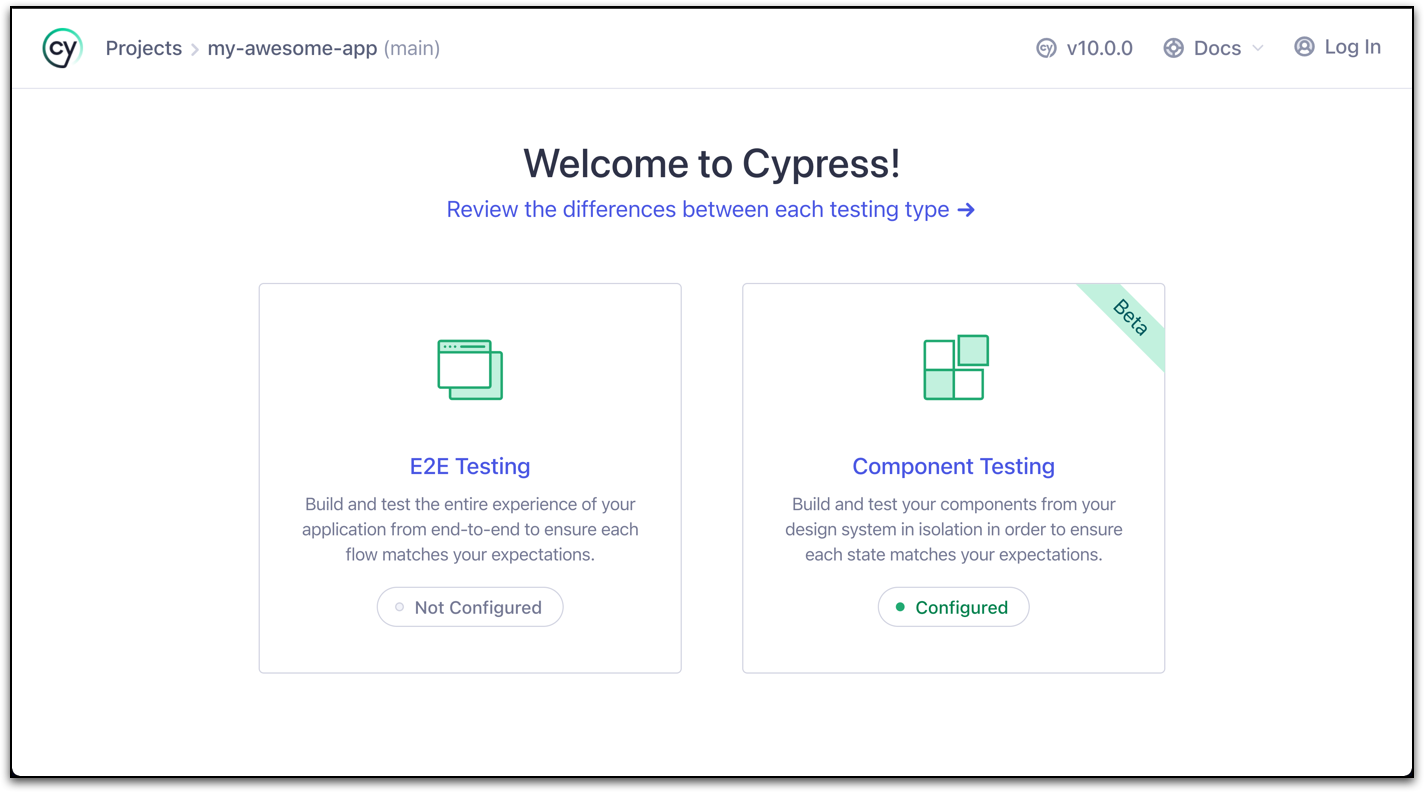
- New onboarding experience to get up and running even faster
- Automatic migration from previous Cypress versions
- View the latest Git status in the spec list
- Ability to change browsers from within the Cypress app
- Command log grouping
- Improved error messages to better diagnose issues
And so much more! Check out the ChangeLog for a more comprehensive list of all the new stuff.
Component Testing Beta
Cypress 10 now includes first-class support for component testing! Last year, we launched an alpha release of component testing, in which the component test runner was a separate executable from the end-to-end test runner. In Cypress 10, component testing is now integrated directly into the main app, allowing you to choose which testing experience you want upon launching Cypress. With component testing, you can start testing your front-end components as you develop your web applications, using the same API that you already know from end-to-end testing.

With the release of Cypress 10, Component Testing is now in beta status, but what does that mean exactly? This is our first release of Component Testing to a mass developer audience and there are certain areas to iterate and improve upon as we continue building out Component Testing. Most notably, there were some features we had to pull out (due to time) that we felt were integral to the overall experience, but we didn't want to hold back on getting this in your hands. Our goal is to assure you’re getting the same top-notch experience that you’ve come to know and love each time you use Cypress. Completing these remaining features and addressing bugs that arise from the beta is our primary focus now that v10 is released. Don't let the last of this feature work keep you from checking out Component Testing, however. We're confident that it's ready for you to start using in production!
We are excited to share Cypress Component Testing with you, but first, let's take a step back and talk about the what of component testing and our vision for it.
What is Component Testing?
Today, creating web applications is inherently more complex than it has been in the past. Modern web frameworks focus on breaking larger applications into smaller units called components. A component consists of markup (HTML), logic (JavaScript), and styling (CSS) that, when combined, creates a functional element. Components generally start small, like a button or a text input, and can be combined into larger components for more complex functionality, like a registration form.
Component testing allows a component to be tested in isolation, which is important when focusing on the functionality of a particular component, not how it fits into the entire app.
The difference between component testing and end-to-end testing is that end-to-end generally tests an entire application. In contrast, component testing focuses on the functionality of a particular component. You can think of it as a “component workbench.” In Cypress, you do end-to-end testing by calling cy.visit() to a URL, whereas in component testing, you use cy.mount() to mount a component by itself.
Component tests share similar traits to unit tests and have many of the same advantages. Components are typically easier to test, require less setup, and execute faster than testing an entire app. This is important when you focus solely on the functionality of a component.
Component tests are also ideal companions during development, increasing developer productivity by allowing them to automate repeatable tasks (like filling out a form) and giving them real-time, visual feedback.
However, end-to-end tests have their own advantages too, and we know people will wonder when they should choose end-to-end or component testing. For more guidance around best practices, visit our guide on Choosing a Testing Type.
Our Vision for Component Testing
Here at Cypress, we believe component testing is a valuable part of a front-end developer's workflow. However, historically, there’s been a disconnect with existing tools due to the fact that tests are usually run in a node-based environment. There is no visual feedback, the interactions with components are not real, and debugging is often a pain.
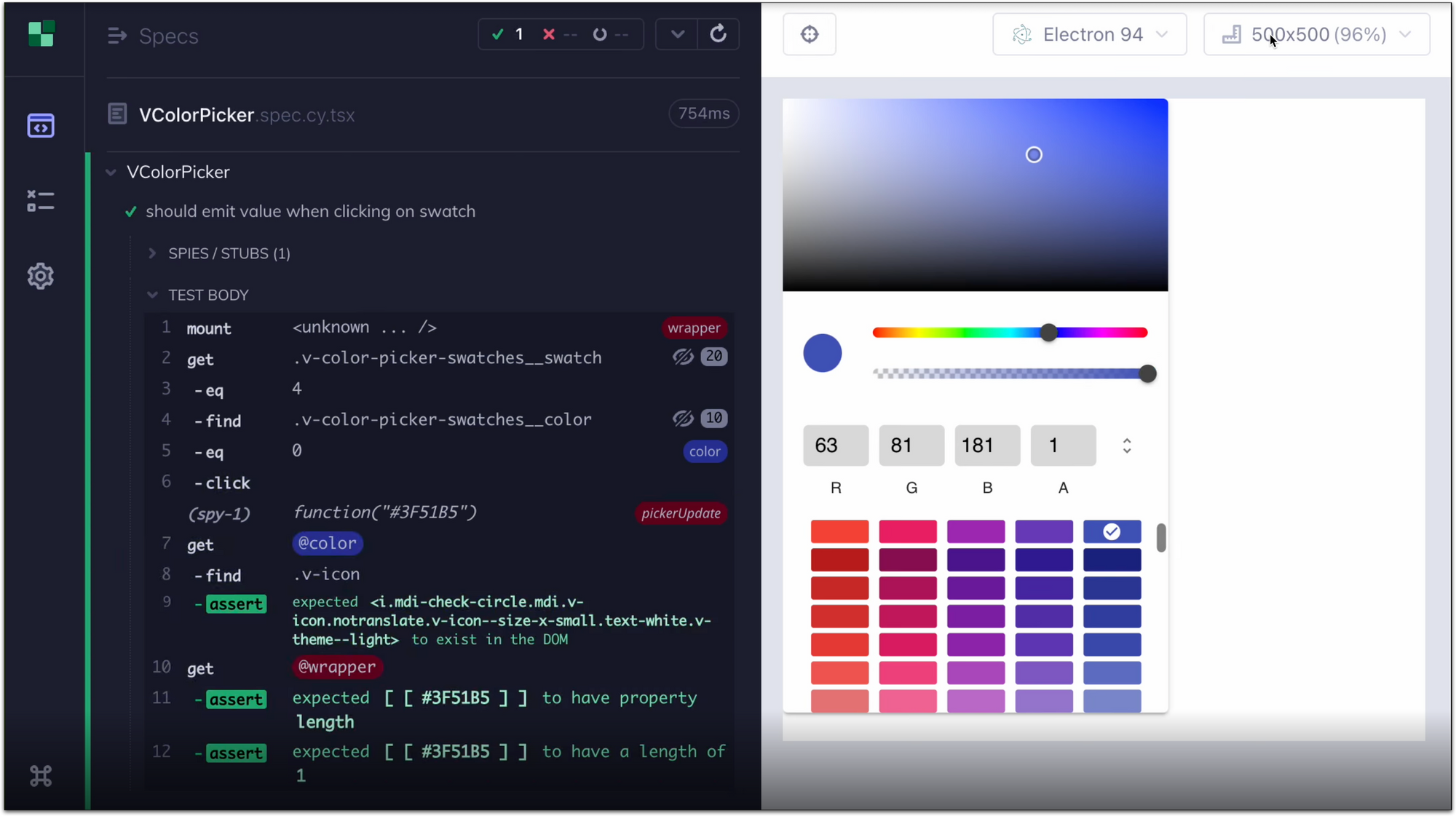
When testing anything for the web, we believe that tests should view and interact with the application in the same way that an actual user does. Anything less, and it's hard to have confidence that your application is doing what it is supposed to. That's why with Cypress Component Testing, tests are rendered in a real browser.

This gives you, the developer, that feel-good feeling that your component is displaying and behaving as it should be 🤗.
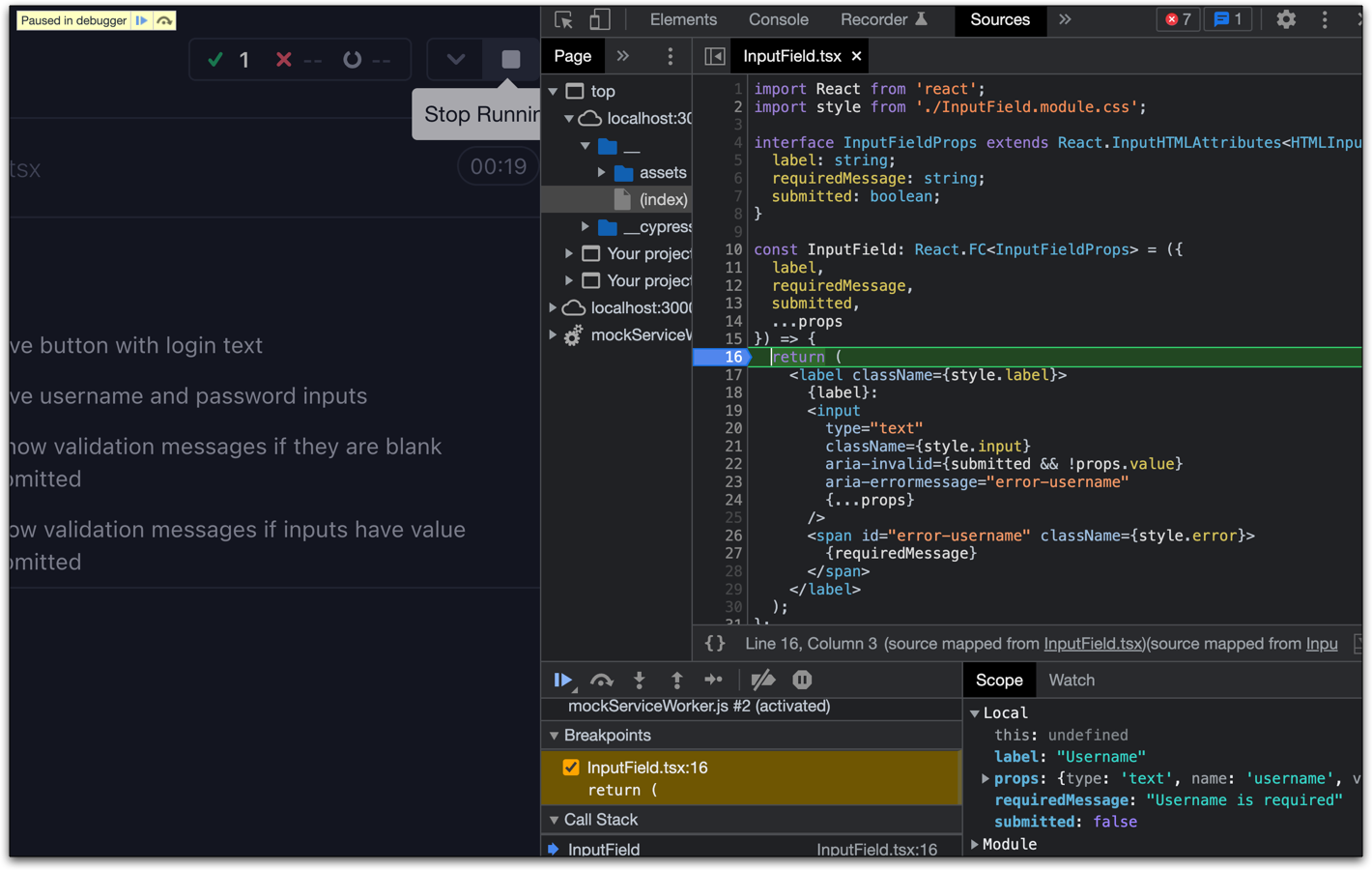
Another advantage to using a real browser is the dev tools are available. Inspect your HTML, modify styles, and debug your code without additional setup. Your testing tool now helps you fully develop your component in a way that wasn’t available before.
Did someone say source maps? Yep, we work with those too.

Cypress Component Testing is built around the same foundation as Cypress E2E Testing. You get to tap into the ecosystem that hundreds of thousands of developers (and perhaps yourself) already utilize. One of these benefits includes the same great Cypress API for selecting elements, interacting with them, and asserting their behavior. This allows you to use the same skill sets from writing Cypress E2E tests and cuts down on the learning curve needed to jump into component testing.
it('should NOT show validation messages', () => {
cy.mount(<LoginForm />);
cy.contains('Username').find('input').type('testuser');
cy.contains('Password').find('input').type('testpassword');
cy.get('button').contains('Login').click();
cy.contains('span', 'Username is required')
.should('not.be.visible');
cy.contains('span', 'Password is required')
.should('not.be.visible');
});When component tests run in CI, you can visually inspect them through videos and screenshots and use the Cypress Dashboard to increase test velocity and track analytics over time.
With Cypress Component Testing, your components render using the same development server and configuration that your app uses during development, helping to ensure that the test environment matches the same expectations as development.
With this initial beta launch, we support React, Vue, and many of the frameworks that use these libraries, like Create React App, Vue CLI, and Vite. We also have preliminary alpha support for the meta frameworks NextJS and Nuxt. Look for more information on additional library support coming soon.
Getting Started
Getting started with Cypress Component Testing is easy. When Cypress 10 is installed and launched into a project for the first time, the new configuration wizard will automatically detect your framework, check to make sure that you have all the required dependencies, and configure your testing environment. You’ll be up and running with your first component test in minutes.
Ready to give it a try? Head over to our Getting Started Guide to check it out.
Also, join us on Wednesday, June 15th at 2pm ET for a webinar where we will go over all things Cypress Component Testing.
We look forward to seeing you!
Wrapping Up
Cypress 10 is our most significant release yet, but it's only the beginning as we usher in a new era for the future of software testing. We can’t wait to see what you accomplish and do next.
Also, in case you missed it, we recently released another big experimental feature with Cross-Origin Support. This is included in Cypress 10 as well.
If you run into any bugs or have feedback, hit us up on GitHub, or join our great community over on Discord to keep the conversation going.
Happy testing!
