At Cypress, we love creating tools that make testing easier and more productive. We also write a lot of tests ourselves to both guide our development and help prevent regressions. While having a lot of tests is a great way to prevent regressions, it can get in the way of getting quick feedback during development. The more tests there are, the longer it takes to run them all, which can slow things down.
Fortunately, we can have it both ways. We can focus on certain tests during development, but also run all the tests later to ensure there are no regressions.
Exclusive tests
We use Cypress to test our own codebase. Since Cypress is extended off of Mocha, we can utilize its exclusive tests feature. This allows us to pare down the tests running (often to just one) and focus on the feature we’re developing (or bug we’re fixing).
The exclusive tests feature is very simple: add .only to a test suite (a describe or context block) or a specific test (an it block) and Cypress will only run the relevant test(s). For example, in the following, only the tests nested under first set will run.
describe('suite only', function () {
context.only('first set', function () {
it('will run', function () { /* ... */ })
it('will also run', function () { /* ... */ })
})
context('second set', function () {
it('will not run', function () { /* ... */ })
})
})
Here, only the just me test will run.
describe('test only', function () {
context('first set', function () {
it('not me', function () { /* ... */ })
it('or me', function () { /* ... */ })
})
context('second set', function () {
it.only('just me', function () { /* ... */ })
})
})
Note: Prior to Mocha 3.0, it was only really practical to use one .only because of the way Mocha used string matching to decide which tests to run. Since Mocha 3.0, it’s now possible to use .only on multiple suites or tests. Cypress does not fully support this feature yet, but it is on our radar.
Exclusive tests are very useful, but it can become tedious to add and remove .only from tests, especially in test-driving development, which often means moving from test to test pretty quickly.
Enter Atom test utils
To make it a little bit easier and faster, I created an Atom package to do the lion’s share of the work. It’s called test-utils and it allows you to use keyboard shortcuts to add and remove single or multiple .only tags.
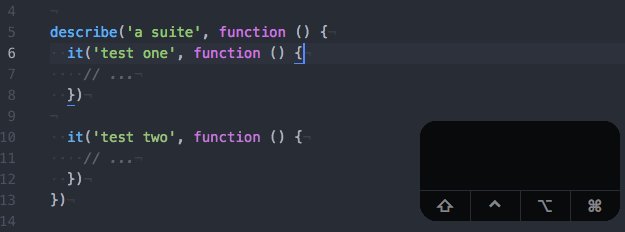
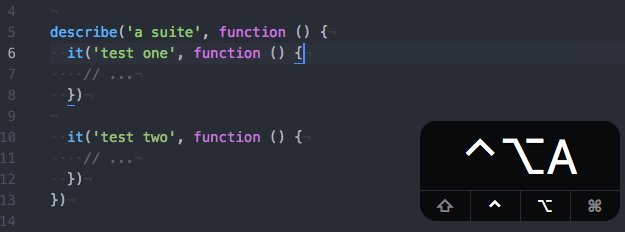
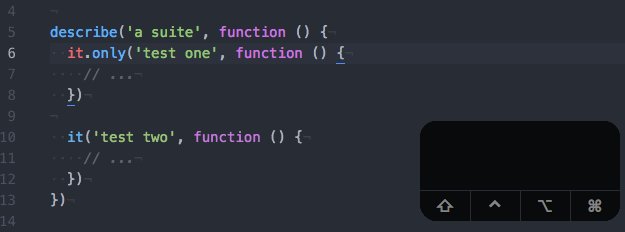
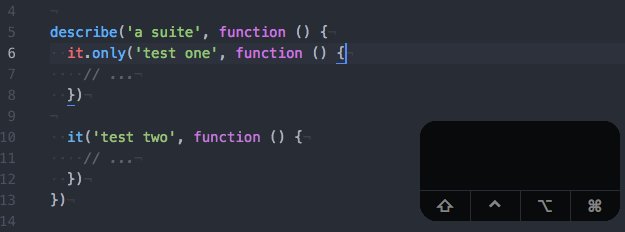
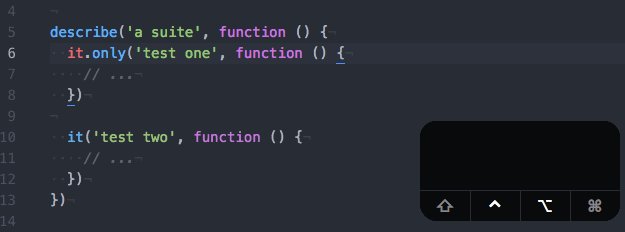
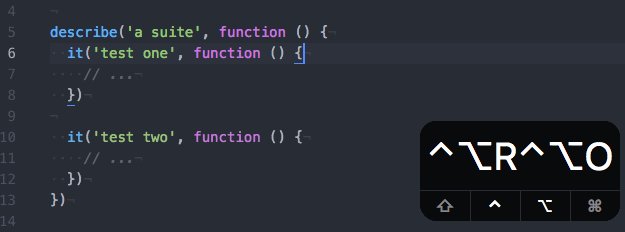
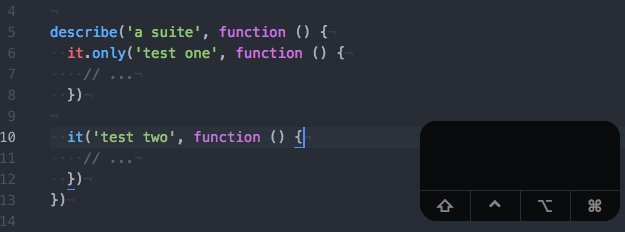
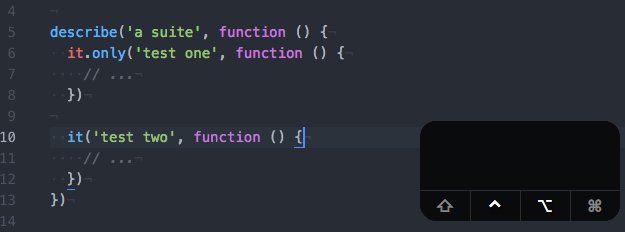
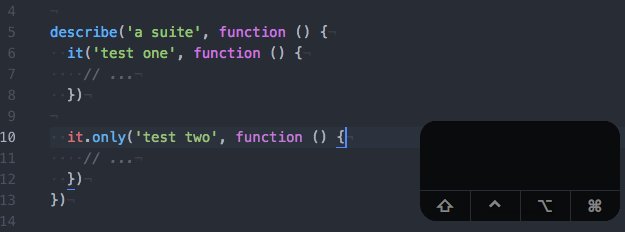
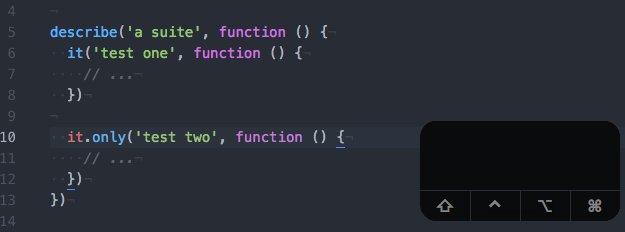
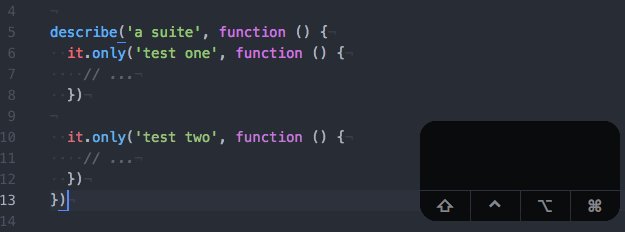
Want to add a .only to a test? Put your cursor anywhere on the line with the it you want to focus on, type the keyboard shortcut, and there it is.

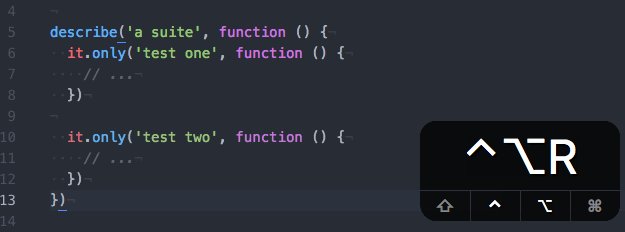
Removing it is just a matter of invoking the “remove only” shortcut.

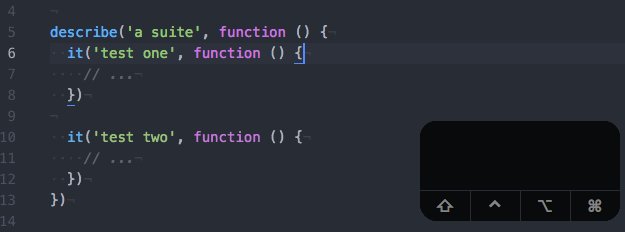
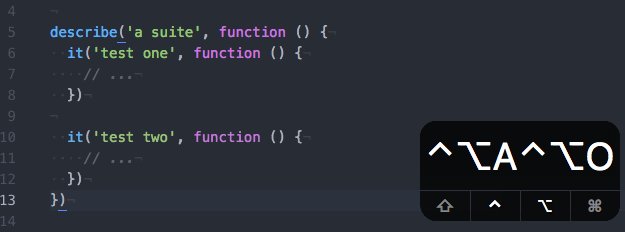
Use the “move only” shortcut to remove any .onlys in the file and place a .only on the current line.

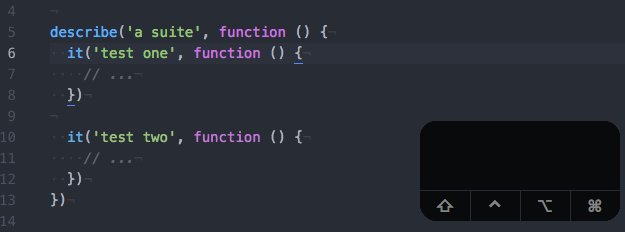
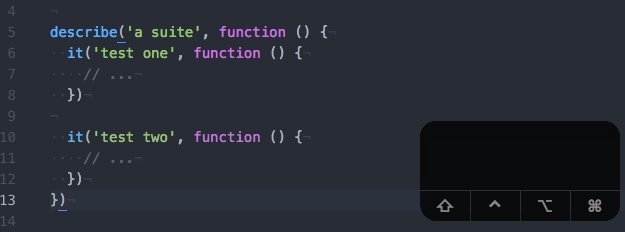
Done testing and ready to commit? You probably don’t want to commit the .only to source control, so use the “remove all only” shortcut to get rid of any in the current file.

Each command is also represented in the menu (Packages > Test Utils), command palette (cmd/ctrl+shift+p), and context menu (right-click). It’s pretty simple functionality, but saves a lot of time in the long run.
The package also includes similar shortcuts for Mocha’s inclusive tests feature, which is the opposite of the exclusive tests feature, skipping tests that have been tagged with .skip.
I hope to add more test-related utilities to the package in the future. Of course, we’d love your feedback and ideas, so please share in the comments here or on the repo.
